Swing/CreateAnimatedGif のバックアップ(No.3)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/CreateAnimatedGif へ行く。
- 1 (2018-11-28 (水) 16:07:10)
- 2 (2019-07-29 (月) 02:31:12)
- 3 (2020-11-08 (日) 01:59:40)
- 4 (2022-11-03 (木) 20:49:05)
- 5 (2025-01-03 (金) 08:57:02)
- 6 (2025-01-03 (金) 09:01:23)
- 7 (2025-01-03 (金) 09:02:38)
- 8 (2025-01-03 (金) 09:03:21)
- 9 (2025-01-03 (金) 09:04:02)
- 10 (2025-06-19 (木) 12:41:37)
- 11 (2025-06-19 (木) 12:43:47)
- category: swing folder: CreateAnimatedGif title: ImageIOでAnimatedGifファイルを生成する tags: [Graphics, ImageIO, AnimatedGif, File] author: aterai pubdate: 2018-10-15T01:33:57+09:00 description: ImageIOを使用してAnimatedGifを生成し、これを画像ファイルとして書き出します。 image: https://drive.google.com/uc?id=1u3A7qx0Lmc-FYjdYhsZkBRrdEChn78_-1A
概要
ImageIOを使用してAnimatedGifを生成し、これを画像ファイルとして書き出します。
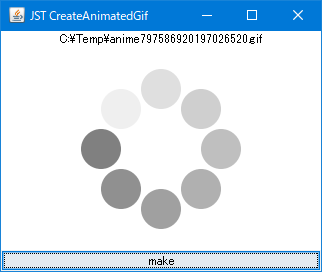
Screenshot

Advertisement
サンプルコード
BufferedImage image = new BufferedImage(
WIDTH, HEIGHT, BufferedImage.TYPE_INT_ARGB);
Iterator<ImageWriter> it = ImageIO.getImageWritersByFormatName("gif");
try {
File file = File.createTempFile("anime", ".gif");
file.deleteOnExit();
ImageWriter writer = it.hasNext() ? it.next() : null;
ImageOutputStream stream = ImageIO.createImageOutputStream(file);
if (Objects.isNull(writer)) {
throw new IOException();
}
writer.setOutput(stream);
writer.prepareWriteSequence(null);
IIOMetadataNode gce = new IIOMetadataNode("GraphicControlExtension");
gce.setAttribute("disposalMethod", "none");
gce.setAttribute("userInputFlag", "FALSE");
gce.setAttribute("transparentColorFlag", "FALSE");
gce.setAttribute("transparentColorIndex", "0");
gce.setAttribute("delayTime", Objects.toString(DELAY));
IIOMetadataNode ae = new IIOMetadataNode("ApplicationExtension");
ae.setAttribute("applicationID", "NETSCAPE");
ae.setAttribute("authenticationCode", "2.0");
// last two bytes is an unsigned short (little endian) that
// indicates the the number of times to loop.
// 0 means loop forever.
ae.setUserObject(new byte[] {0x1, 0x0, 0x0});
IIOMetadataNode aes = new IIOMetadataNode("ApplicationExtensions");
aes.appendChild(ae);
// Create animated GIF using imageio | Oracle Community
// https://community.oracle.com/thread/1264385
ImageWriteParam iwp = writer.getDefaultWriteParam();
IIOMetadata metadata = writer.getDefaultImageMetadata(
new ImageTypeSpecifier(image), iwp);
String metaFormat = metadata.getNativeMetadataFormatName();
Node root = metadata.getAsTree(metaFormat);
root.appendChild(gce);
root.appendChild(aes);
metadata.setFromTree(metaFormat, root);
// make frame
for (int i = 0; i < list.size() * DELAY; i++) {
paintFrame(image, list);
Collections.rotate(list, 1);
writer.writeToSequence(new IIOImage(image, null, metadata), null);
metadata = null;
}
writer.endWriteSequence();
stream.close();
String path = file.getAbsolutePath();
label.setText(path);
label.setIcon(new ImageIcon(path));
} catch (IOException ex) {
ex.printStackTrace();
}
解説
上記のサンプルでは、Create animated GIF using imageio | Oracle Communityを参考に、delayTimeが10ミリ秒、フレーム数が80のAnimatedGifを生成し、画像ファイルとしての書き出しとJLabelへの表示を実行しています。