Swing/ColorConvertOp のバックアップ(No.29)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/ColorConvertOp へ行く。
- 1 (2006-01-18 (水) 20:15:07)
- 2 (2006-02-27 (月) 15:34:23)
- 3 (2006-04-12 (水) 19:38:08)
- 4 (2006-05-18 (木) 17:10:13)
- 5 (2006-05-18 (木) 18:10:45)
- 6 (2007-02-23 (金) 17:20:54)
- 7 (2007-07-27 (金) 13:15:14)
- 8 (2007-08-21 (火) 12:49:19)
- 9 (2007-11-15 (木) 18:41:52)
- 10 (2008-01-10 (木) 10:39:27)
- 11 (2008-01-10 (木) 14:27:28)
- 12 (2009-10-09 (金) 20:51:35)
- 13 (2010-02-27 (土) 02:54:58)
- 14 (2010-10-14 (木) 12:54:42)
- 15 (2012-01-17 (火) 17:50:50)
- 16 (2013-02-26 (火) 19:50:44)
- 17 (2013-03-21 (木) 16:04:18)
- 18 (2013-08-01 (木) 14:03:38)
- 19 (2013-09-04 (水) 00:09:41)
- 20 (2014-04-24 (木) 15:54:59)
- 21 (2014-11-05 (水) 04:49:45)
- 22 (2014-11-25 (火) 03:03:31)
- 23 (2015-12-02 (水) 00:48:32)
- 24 (2016-06-01 (水) 19:07:19)
- 25 (2016-06-03 (金) 13:26:41)
- 26 (2016-09-01 (木) 21:38:24)
- 27 (2017-10-12 (木) 13:42:29)
- 28 (2018-12-19 (水) 21:24:39)
- 29 (2019-05-22 (水) 19:35:38)
- 30 (2020-11-15 (日) 01:57:07)
- 31 (2022-12-09 (金) 12:45:40)
- 32 (2025-01-03 (金) 08:57:02)
- 33 (2025-01-03 (金) 09:01:23)
- 34 (2025-01-03 (金) 09:02:38)
- 35 (2025-01-03 (金) 09:03:21)
- 36 (2025-01-03 (金) 09:04:02)
- 37 (2025-06-19 (木) 12:41:37)
- 38 (2025-06-19 (木) 12:43:47)
- category: swing
folder: ColorConvertOp
title: ColorConvertOpで画像をグレースケールに変換
tags: [ColorConvertOp, BufferedImage, RGBImageFilter, ImageIcon]
author: aterai
pubdate: 2005-11-21T14:18:04+09:00
description: ColorConvertOpを使って画像をグレースケールに変換します。
image:

概要
ColorConvertOpを使って画像をグレースケールに変換します。
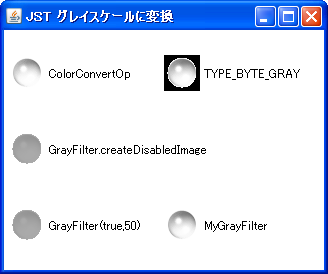
Screenshot

Advertisement
サンプルコード
Image img = icon1.getImage();
BufferedImage source = new BufferedImage(
img.getWidth(this), img.getHeight(this), BufferedImage.TYPE_INT_ARGB);
Graphics g = source.createGraphics();
g.drawImage(img, 0, 0, this);
g.dispose();
ColorConvertOp colorConvert = new ColorConvertOp(
ColorSpace.getInstance(ColorSpace.CS_GRAY), null);
BufferedImage destination = colorConvert.filter(source, null);
icon2 = new ImageIcon(destination);
解説
用意したアイコンから、BufferedImageを作成し、これをColorConvertOp#filterメソッドを使ってグレースケールに変換しています。
上記のサンプルでは、各JLabelをクリックでIconとして表示されている元画像とグレースケール画像を切り替えています。
以下のようにGrayFilter.createDisabledImage(...)を使った場合よりきれいに変換できるようです。
icon2 = new ImageIcon(GrayFilter.createDisabledImage(img));
GrayFilterの代わりに、以下のようなRGBImageFilterを継承したフィルタを使う方法もあります。
class MyGrayFilter extends RGBImageFilter {
public int filterRGB(int x, int y, int argb) {
//int a = (argb >> 24) & 0xFF;
int r = (argb >> 16) & 0xFF;
int g = (argb >> 8) & 0xFF;
int b = (argb ) & 0xFF;
//http://ofo.jp/osakana/cgtips/grayscale.phtml
int m = (2 * r + 4 * g + b) / 7; //NTSC Coefficients
return (argb & 0xFF_00_00_00) | (m << 16) | (m << 8) | m;
}
}
//...
ImageProducer ip = new FilteredImageSource(img.getSource(), new MyGrayFilter());
icon2 = new ImageIcon(Toolkit.getDefaultToolkit().createImage(ip));
BufferedImage.TYPE_BYTE_GRAYで、BufferedImageを作成して複写してもグレースケールに変換できますが、透過色を使用している場合はすこし注意が必要なようです(参考: Swing - Color to Grayscale to Binary)。
BufferedImage bi = new BufferedImage(w, h, BufferedImage.TYPE_BYTE_GRAY);
Graphics g = bi.createGraphics();
//g.setColor(Color.WHITE);
g.fillRect(0, 0, w, h); // pre-fill: alpha
g.drawImage(img, 0, 0, this);
g.dispose();
参考リンク
- Image Color Gray Effect : Java examples (example source code) » 2D Graphics GUI » Image
- opus-i | シンプル素材 テンプレート 音楽素材
- osakana.factory - グレースケールのひみつ
- via: プログラマメモ2: グレースケール
- Swing - image manipulation