Swing/ToolBarLayout のバックアップ(No.28)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/ToolBarLayout へ行く。
- 1 (2006-01-23 (月) 14:20:11)
- 2 (2006-01-23 (月) 16:49:43)
- 3 (2006-02-27 (月) 16:49:40)
- 4 (2006-03-10 (金) 18:34:11)
- 5 (2006-03-22 (水) 15:58:10)
- 6 (2006-07-10 (月) 09:37:09)
- 7 (2006-07-10 (月) 11:13:25)
- 8 (2007-08-05 (日) 21:40:17)
- 9 (2008-01-16 (水) 15:26:00)
- 10 (2008-03-14 (金) 21:36:07)
- 11 (2008-03-18 (火) 13:54:12)
- 12 (2008-10-27 (月) 15:02:56)
- 13 (2010-01-01 (金) 00:47:03)
- 14 (2011-06-04 (土) 05:12:45)
- 15 (2012-11-23 (金) 04:43:39)
- 16 (2013-03-15 (金) 16:49:02)
- 17 (2013-08-28 (水) 12:27:08)
- 18 (2013-09-17 (火) 18:42:50)
- 19 (2013-10-23 (水) 20:33:32)
- 20 (2013-11-05 (火) 19:30:35)
- 21 (2014-11-25 (火) 03:03:31)
- 22 (2015-11-01 (日) 22:34:32)
- 23 (2016-05-31 (火) 14:28:44)
- 24 (2016-11-04 (金) 14:58:55)
- 25 (2017-04-04 (火) 14:17:08)
- 26 (2017-10-17 (火) 13:17:03)
- 27 (2019-04-18 (木) 18:05:05)
- 28 (2021-02-02 (火) 08:09:43)
- 29 (2024-02-03 (土) 14:29:23)
- 30 (2025-01-03 (金) 08:57:02)
- 31 (2025-01-03 (金) 09:01:23)
- 32 (2025-01-03 (金) 09:02:38)
- 33 (2025-01-03 (金) 09:03:21)
- 34 (2025-01-03 (金) 09:04:02)
- 35 (2025-06-19 (木) 12:41:37)
- 36 (2025-06-19 (木) 12:43:47)
- category: swing
folder: ToolBarLayout
title: JToolBarでアイコンボタンを右寄せ
tags: [JToolBar, JMenuBar, BoxLayout, JButton, Focus]
author: aterai
pubdate: 2006-01-23T14:20:11+09:00
description: JToolBarでアイコンボタンを右寄せ、下寄せで表示します。
image:

概要
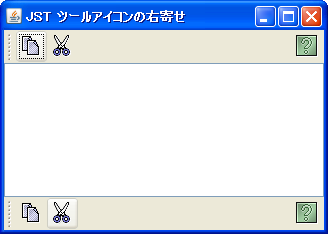
JToolBarでアイコンボタンを右寄せ、下寄せで表示します。
Screenshot

Advertisement
サンプルコード
// jlfgr-1_0.jar
String path = "/toolbarButtonGraphics/general/";
URL url1 = getClass().getResource(path + "Copy24.gif");
URL url2 = getClass().getResource(path + "Cut24.gif");
URL url3 = getClass().getResource(path + "Help24.gif");
toolbar.add(createToolbarButton(url1));
toolbar.add(createToolbarButton(url2));
toolbar.add(Box.createGlue());
toolbar.add(createToolbarButton(url3));
// ...
private static JButton createToolbarButton(URL url) {
JButton b = new JButton(new ImageIcon(url));
b.setRequestFocusEnabled(false);
// or: b.setFocusPainted(false);
return b;
}
解説
JToolBarやJMenuBarのデフォルトレイアウトはBoxLayoutなので、Box.createGlue()を間に挟むことでボタンやメニューの右寄せが可能です。
ボタンとボタンの間隔を固定値で空けたい場合は、Box.createRigidAreaを使用します。Box.createHorizontalStrut(...)やBox.createVerticalStrut(...)を使うとツールバーの水平・垂直が切り替わった時に、余計な余白が発生する場合があります。
各アイコンは、Java look and feel Graphics Repositoryのjlfgr-1_0.jarがクラスパス内に存在する場合はそこから読み込んでいます。
JDK 1.6で、JDK 1.5のようなボタン表示(フォーカスを取得しない)にするには、JComponent#setRequestFocusEnabled(false)(マウスクリックではフォーカスを取得しないが、キーボードからは許可)、または、AbstractButton#setFocusable(false)とする必要があるようです。
- マウスクリックでツールバーボタンにフォーカスが移動すると、コピーボタンを押したらテキストエディタでの文字列選択状態がクリアされたり、参考の質問のような不具合が起こる
- 参考: Swing - JTextPane selection color problemの camickr さんの投稿(2008/10/25 0:34)
%JAVA_HOME%/demo/jfc/Notepad/src/Notepad.java
参考リンク
- Java look and feel Graphics Repository
- Swing - Buttons like Netbeans'
- Customizing Menu Layout - How to Use Menus (The Java™ Tutorials > Creating a GUI With JFC/Swing > Using Swing Components)
- JComponent#setRequestFocusEnabled(boolean) (Java Platform SE 8)
- AbstractButton#setFocusPainted(boolean) (Java Platform SE 8)