Swing/MultipleButtonsInTableCell のバックアップ(No.26)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/MultipleButtonsInTableCell へ行く。
- 1 (2009-10-06 (火) 11:55:06)
- 2 (2009-10-19 (月) 19:26:55)
- 3 (2009-11-03 (火) 04:36:55)
- 4 (2009-11-03 (火) 05:57:35)
- 5 (2011-03-04 (金) 15:57:52)
- 6 (2011-03-05 (土) 01:15:35)
- 7 (2011-03-10 (木) 02:33:21)
- 8 (2011-03-11 (金) 00:37:21)
- 9 (2011-05-06 (金) 18:49:11)
- 10 (2012-02-07 (火) 18:09:44)
- 11 (2012-09-28 (金) 19:36:52)
- 12 (2013-01-05 (土) 19:50:02)
- 13 (2013-05-24 (金) 11:57:26)
- 14 (2013-05-24 (金) 23:59:16)
- 15 (2013-07-21 (日) 02:37:44)
- 16 (2013-07-26 (金) 01:15:37)
- 17 (2013-08-17 (土) 01:12:15)
- 18 (2013-08-17 (土) 02:15:47)
- 19 (2014-05-15 (木) 18:18:57)
- 20 (2014-06-26 (木) 16:20:28)
- 21 (2014-11-07 (金) 03:09:24)
- 22 (2014-11-17 (月) 00:00:10)
- 23 (2014-11-21 (金) 18:29:32)
- 24 (2015-12-27 (日) 23:09:36)
- 25 (2017-06-15 (木) 15:23:24)
- 26 (2017-11-02 (木) 15:32:16)
- 27 (2018-02-24 (土) 19:51:30)
- 28 (2018-06-13 (水) 18:44:19)
- 29 (2020-06-07 (日) 15:57:34)
- 30 (2021-11-21 (日) 22:03:09)
- 31 (2023-05-20 (土) 01:55:25)
- 32 (2025-01-03 (金) 08:57:02)
- 33 (2025-01-03 (金) 09:01:23)
- 34 (2025-01-03 (金) 09:02:38)
- 35 (2025-01-03 (金) 09:03:21)
- 36 (2025-01-03 (金) 09:04:02)
- 37 (2025-06-19 (木) 12:41:37)
- 38 (2025-06-19 (木) 12:43:47)
- category: swing
folder: MultipleButtonsInTableCell
title: JTableのセルに複数のJButtonを配置する
tags: [JTable, TableCellEditor, TableCellRenderer, JButton, JPanel, ActionListener]
author: aterai
pubdate: 2009-10-05T12:57:02+09:00
description: JTableのセル内にクリック可能な複数のJButtonを配置します。
image:
 hreflang:
hreflang:
href: http://java-swing-tips.blogspot.com/2009/10/multiple-jbuttons-in-jtable-cell.html lang: en
概要
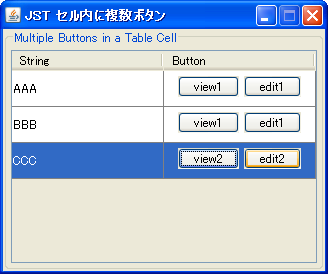
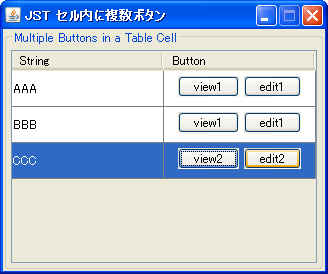
JTableのセル内にクリック可能な複数のJButtonを配置します。
Screenshot

Advertisement
サンプルコード
class ButtonsPanel extends JPanel {
public final List<JButton> buttons =
Arrays.asList(new JButton("view"), new JButton("edit"));
public ButtonsPanel() {
super();
setOpaque(true);
for (JButton b: buttons) {
b.setFocusable(false);
b.setRolloverEnabled(false);
add(b);
}
}
}
class ButtonsRenderer extends ButtonsPanel
implements TableCellRenderer {
public ButtonsRenderer() {
super();
setName("Table.cellRenderer");
}
@Override public Component getTableCellRendererComponent(JTable table,
Object value, boolean isSelected, boolean hasFocus, int row, int column) {
setBackground(isSelected?table.getSelectionBackground():table.getBackground());
return this;
}
}
class ButtonsEditor extends ButtonsPanel
implements TableCellEditor {
public ButtonsEditor(final JTable table) {
super();
//---->
//DEBUG: view button click -> control key down + edit button(same cell) press
// -> remain selection color
MouseListener ml = new MouseAdapter() {
@Override public void mousePressed(MouseEvent e) {
ButtonModel m = ((JButton) e.getSource()).getModel();
if (m.isPressed() && table.isRowSelected(table.getEditingRow())
&& e.isControlDown()) {
setBackground(table.getBackground());
}
}
};
buttons.get(0).addMouseListener(ml);
buttons.get(1).addMouseListener(ml);
//<----
buttons.get(0).addActionListener(new ActionListener() {
@Override public void actionPerformed(ActionEvent e) {
fireEditingStopped();
JOptionPane.showMessageDialog(table, "Viewing");
}
});
buttons.get(1).addActionListener(new ActionListener() {
@Override public void actionPerformed(ActionEvent e) {
int row = table.convertRowIndexToModel(table.getEditingRow());
Object o = table.getModel().getValueAt(row, 0);
fireEditingStopped();
JOptionPane.showMessageDialog(table, "Editing: " + o);
}
});
addMouseListener(new MouseAdapter() {
@Override public void mousePressed(MouseEvent e) {
fireEditingStopped();
}
});
}
@Override public Component getTableCellEditorComponent(JTable table,
Object value, boolean isSelected, int row, int column) {
this.setBackground(table.getSelectionBackground());
return this;
}
@Override public Object getCellEditorValue() {
return "";
}
//Copied from AbstractCellEditor
//protected EventListenerList listenerList = new EventListenerList();
transient protected ChangeEvent changeEvent = null;
@Override public boolean isCellEditable(java.util.EventObject e) {
return true;
}
//......
解説
上記のサンプルでは、CellRenderer用とCellEditor用に、JButtonを2つ配置したJPanelをそれぞれ作成しています。CellRenderer用のJButtonは表示のみに使用するため、アクションを設定するのはCellEditor用のJButtonのみです。
LookAndFeelなどが更新されたら、JTable#updateUI()メソッド内でSwingUtilities#updateRendererOrEditorUI()メソッドを呼び出すなどして、各セルレンダラーやセルエディタ(これらはJTableの子コンポーネントではないので)を更新AbstractCellEditorを継承するセルエディタは、ComponentもDefaultCellEditorも継承していないので、LookAndFeelを変更しても追従しない- そのため、
JTable#updateUI()をオーバーライドして、セルエディタ自体を再作成するなどの対応が必要
- このサンプルでは、
Componentを継承(TableCellEditorを実装)するセルエディタを作成し、AbstractCellEditorから必要なメソッドをコピーして回避している
//SwingUtilities#updateRendererOrEditorUI()
static void updateRendererOrEditorUI(Object rendererOrEditor) {
if (rendererOrEditor == null) {
return;
}
Component component = null;
if (rendererOrEditor instanceof Component) {
component = (Component) rendererOrEditor;
}
if (rendererOrEditor instanceof DefaultCellEditor) {
component = ((DefaultCellEditor) rendererOrEditor).getComponent();
}
if (component != null) {
SwingUtilities.updateComponentTreeUI(component);
}
}
JSpinner(2つのJButtonとJTextFieldの組み合わせ)をCellEditorに使用する
参考リンク
- JTableのセルにJButtonを追加して行削除
- JTableのセルにHyperlinkを表示
- Table Button Column « Java Tips Weblog
- JTableのセル中にJRadioButtonを配置
- JTableのCellにJCheckBoxを複数配置する