Swing/LineHighlighter のバックアップ(No.20)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/LineHighlighter へ行く。
- 1 (2007-04-10 (火) 16:27:02)
- 2 (2007-08-02 (木) 11:14:23)
- 3 (2008-03-17 (月) 16:22:35)
- 4 (2008-03-17 (月) 17:23:03)
- 5 (2008-03-17 (月) 18:51:09)
- 6 (2012-10-19 (金) 20:14:31)
- 7 (2013-02-27 (水) 13:49:26)
- 8 (2013-03-15 (金) 16:56:20)
- 9 (2013-08-30 (金) 01:37:31)
- 10 (2013-10-23 (水) 20:27:47)
- 11 (2014-11-22 (土) 03:59:58)
- 12 (2014-11-25 (火) 03:03:31)
- 13 (2014-12-30 (火) 15:42:38)
- 14 (2016-04-13 (水) 17:45:02)
- 15 (2016-09-18 (日) 21:06:37)
- 16 (2017-11-01 (水) 15:18:58)
- 17 (2019-05-22 (水) 17:25:00)
- 18 (2021-02-14 (日) 22:46:58)
- 19 (2024-01-24 (水) 23:47:38)
- 20 (2025-01-03 (金) 08:57:02)
- 21 (2025-01-03 (金) 09:01:23)
- 22 (2025-01-03 (金) 09:02:38)
- 23 (2025-01-03 (金) 09:03:21)
- 24 (2025-01-03 (金) 09:04:02)
- 25 (2025-06-19 (木) 12:41:37)
- 26 (2025-06-19 (木) 12:43:47)
- category: swing
folder: LineHighlighter
title: JTextAreaに行ハイライトカーソルを表示
tags: [JTextArea, Caret, JViewport]
author: aterai
pubdate: 2006-07-24T09:46:55+09:00
description: JTextAreaのカーソルがある行をハイライト表示します。
image:

概要
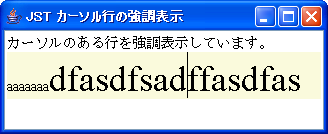
JTextAreaのカーソルがある行をハイライト表示します。
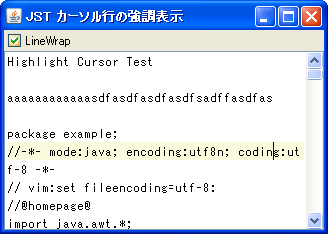
Screenshot

Advertisement
サンプルコード
class HighlightCursorTextArea extends JTextArea {
private static final Color linecolor = new Color(250, 250, 220);
private final DefaultCaret caret;
public HighlightCursorTextArea() {
super();
setOpaque(false);
caret = new DefaultCaret() {
@Override protected synchronized void damage(Rectangle r) {
if (r != null) {
JTextComponent c = getComponent();
x = 0;
y = r.y;
width = c.getSize().width;
height = r.height;
c.repaint();
}
}
};
caret.setBlinkRate(getCaret().getBlinkRate());
setCaret(caret);
}
@Override protected void paintComponent(Graphics g) {
Caret c = getCaret();
if (c instanceof DefaultCaret) {
Graphics2D g2 = (Graphics2D) g.create();
DefaultCaret caret = (DefaultCaret) c;
Rectangle r = SwingUtilities.calculateInnerArea(this, rect);
r.y = caret.y;
r.height = caret.height;
g2.setPaint(LINE_COLOR);
g2.fill(r);
g2.dispose();
}
super.paintComponent(g);
}
}
解説
JTextAreaに行カーソルを表示と同様のコードを使用していますが、行全体を塗り潰すために以下の3点を変更しています。
Viewportの色をscroll.getViewport().setBackground(Color.WHITE)に変更JTextArea#setOpaque(false)で透明に設定JTextArea#paintComponent(...)のオーバーライドでカーソルのある行を塗りつぶしてからsuper.paintComponent(g)を実行
- Swing - Stretching background colour across whole JTextPane for one line of textの Darryl.Burke さんのコードのように
BasicTextPaneUI#paintBackground(...)メソッドをオーバーライドする方法もある
// https://community.oracle.com/thread/1364121
// Swing - Stretching background colour across whole JTextPane for one line of text
// JTextPane textPane = new JTextPane();
// textPane.setUI(new LineHighlightTextPaneUI(textPane));
class LineHighlightTextPaneUI extends BasicTextPaneUI {
private final JTextPane tc;
public LineHighlightTextPaneUI(JTextPane t) {
tc = t;
tc.addCaretListener(new CaretListener() {
@Override public void caretUpdate(CaretEvent e) {
tc.repaint();
}
});
}
@Override public void paintBackground(Graphics g) {
super.paintBackground(g);
try {
Rectangle rect = modelToView(tc, tc.getCaretPosition());
int y = rect.y;
int h = rect.height;
g.setColor(Color.YELLOW);
g.fillRect(0, y, tc.getWidth(), h);
} catch (BadLocationException ex) {
ex.printStackTrace();
}
}
}
- この場合、
JTextEditorやJTextPaneで行の高さが異なる場合でもハイライト可能