Swing/VerticalNavigationMenu のバックアップ(No.2)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/VerticalNavigationMenu へ行く。
- 1 (2017-10-02 (月) 15:56:52)
- 2 (2017-10-27 (金) 16:26:13)
- 3 (2018-02-15 (木) 14:23:42)
- 4 (2019-03-29 (金) 19:12:52)
- 5 (2021-01-08 (金) 13:27:30)
- 6 (2023-07-01 (土) 01:09:09)
- 7 (2025-01-03 (金) 08:57:02)
- 8 (2025-01-03 (金) 09:01:23)
- 9 (2025-01-03 (金) 09:02:38)
- 10 (2025-01-03 (金) 09:03:21)
- 11 (2025-01-03 (金) 09:04:02)
- 12 (2025-06-19 (木) 12:41:37)
- 13 (2025-06-19 (木) 12:43:47)
- category: swing folder: VerticalNavigationMenu title: JTreeとCardLayoutでサイドメニューを作成する tags: [JTree, CardLayout, TreeSelectionListener] author: aterai pubdate: 2017-10-02T15:53:07+09:00 description: JTreeのスタイルを変更してサイドメニュー風のコンポーネントを作成し、ノード選択に応じてCardLayoutでのパネル切り替えを実行します。 image: https://drive.google.com/uc?export=view&id=1HtdjEFvmcBet6Qv2s2zHMZWTgzkb2rcqqQ
概要
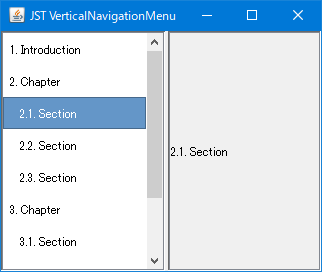
JTreeのスタイルを変更してサイドメニュー風のコンポーネントを作成し、ノード選択に応じてCardLayoutでのパネル切り替えを実行します。
Screenshot

Advertisement
サンプルコード
TreeModel model = makeModel();
CardLayout cardLayout = new CardLayout();
JPanel p = new JPanel(cardLayout);
DefaultMutableTreeNode root = (DefaultMutableTreeNode) model.getRoot();
Enumeration en = root.postorderEnumeration();
while (en.hasMoreElements()) {
DefaultMutableTreeNode node = (DefaultMutableTreeNode) en.nextElement();
String title = Objects.toString(node.getUserObject());
p.add(new JLabel(title), title);
}
JTree tree = new RowSelectionTree();
tree.setModel(model);
tree.getSelectionModel().setSelectionMode(TreeSelectionModel.SINGLE_TREE_SELECTION);
tree.addTreeSelectionListener(e -> {
// http://ateraimemo.com/Swing/CardLayoutTabbedPane.html
Object o = tree.getLastSelectedPathComponent();
if (o instanceof DefaultMutableTreeNode) {
DefaultMutableTreeNode node = (DefaultMutableTreeNode) o;
String title = Objects.toString(node.getUserObject());
cardLayout.show(p, title);
}
});
解説
JTreeのスタイルをサイドメニュー風に変更- ルートノードを非表示: JTreeのルートノードを非表示に設定する
- ノード選択をシングルセレクションモードに変更: JTreeの選択モードを切り替える
- ノードアイコンを非表示: JTreeのOpenIcon、ClosedIcon、LeafIconを変更
- 展開、折畳みアイコンを非表示: JTreeの展開、折畳みアイコンを非表示にする
- 初期状態でノードを全展開: JTreeのノードを展開・折り畳み
- ノードを選択可能で折り畳みを不可に設定: JTreeのノードを折り畳み不可に設定する
- 行全体を選択背景色で描画: JTreeを行クリックで選択し、行全体を選択状態の背景色で描画
- ノード選択を
TreeSelectionListenerで取得し対応するタイトルのパネルをCardLayoutで切り替え- JTree#addTreeSelectionListener(...)メソッドを使用してノードの選択を取得
- ノードタイトルをキーに
CardLayoutで右パネルの切り替えを実行