Swing/HtmlTableBorderStyle のバックアップ(No.2)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/HtmlTableBorderStyle へ行く。
- 1 (2016-02-09 (火) 02:49:32)
- 2 (2017-04-04 (火) 14:13:45)
- 3 (2017-04-07 (金) 13:51:51)
- 4 (2017-06-27 (火) 14:00:21)
- 5 (2018-06-26 (火) 13:13:16)
- 6 (2019-06-05 (水) 16:18:26)
- 7 (2021-02-21 (日) 03:51:02)
- 8 (2025-01-03 (金) 08:57:02)
- 9 (2025-01-03 (金) 09:01:23)
- 10 (2025-01-03 (金) 09:02:38)
- 11 (2025-01-03 (金) 09:03:21)
- 12 (2025-01-03 (金) 09:04:02)
- 13 (2025-06-19 (木) 12:41:37)
- 14 (2025-06-19 (木) 12:43:47)
- category: swing
folder: HtmlTableBorderStyle
title: JLabelに表示するtableタグの罫線を変更する
tags: [HTML, CSS, StyleSheet, JLabel]
author: aterai
pubdate: 2016-02-08T00:00:25+09:00
description: JLabelなどのコンポーネントにHTMLのtableタグを使用して描画する表の罫線を分離表示ではなく結合表示に変更します。
image:

概要
JLabelなどのコンポーネントにHTMLのtableタグを使用して描画する表の罫線を分離表示ではなく結合表示に変更します。
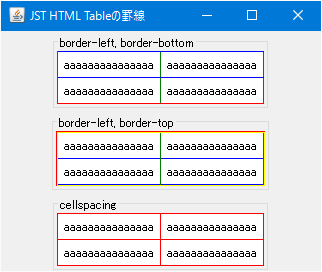
Screenshot

Advertisement
サンプルコード
String TD1 = "<td style='background-color:white;border-right:1px solid green;border-top:1px solid blue'>a...";
String TS1 = "style='border-left:1px solid red;border-bottom:1px solid red;background-color:yellow' cellspacing='0px' cellpadding='5px'";
String html1 = "<html><table " + TS1 + ">" + "<tr>" + TD1 + TD1 + "<tr>" + TD1 + TD1;
String TD2 = "<td style='background-color:white;border-right:1px solid green;border-bottom:1px solid blue'>a...";
String TS2 = "style='border-left:1px solid red;border-top:1px solid red;background-color:yellow' cellspacing='0px' cellpadding='5px'";
String html2 = "<html><table " + TS2 + ">" + "<tr>" + TD2 + TD2 + "<tr>" + TD2 + TD2;
String TD3 = "<td style='background-color:white'>a...";
String TS3 = "style='border:0px;background-color:red' cellspacing='1px' cellpadding='5px'";
String html3 = "<html><table " + TS3 + ">" + "<tr>" + TD3 + TD3 + "<tr>" + TD3 + TD3;
解説
SwingのCSSでは、tableのborder-collapseプロパティに対応していないので、border-bottomなどを組み合わせて罫線を結合表示します。
border-left, border-bottom- 表に
border-leftとborder-bottom、セルにborder-rightとborder-topの罫線を1pxの実線で描画
- 表に
border-left, border-top- 表に
border-leftとborder-top、セルにborder-rightとborder-bottomの罫線を1pxの実線で描画 - 表の背景色(このサンプルでは
background-color:yellow)が上下左右に余分に表示されてしまう(バグ?)
- 表に
cellspacing- 表の属性に
cellspacing='1px'を指定し、表の背景色(background-color:red)を代わりに1pxの罫線として表示 - すべての罫線が同じ色になる
- 参考: java - 1 pixel table border in JTextPane using HTML - Stack Overflow
- 表の属性に
参考リンク
- java - 1 pixel table border in JTextPane using HTML - Stack Overflow
- BasicStrokeで指定した辺の描画を行うBorderを作成する