Swing/FlatTabbedPane のバックアップ(No.2)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/FlatTabbedPane へ行く。
- 1 (2018-08-20 (月) 16:18:24)
- 2 (2018-08-20 (月) 20:21:46)
- 3 (2018-08-22 (水) 00:29:35)
- 4 (2018-08-22 (水) 19:46:56)
- 5 (2018-08-29 (水) 21:32:07)
- 6 (2020-08-20 (木) 16:55:32)
- 7 (2022-01-21 (金) 11:29:50)
- 8 (2022-08-20 (土) 22:15:25)
- 9 (2025-01-03 (金) 08:57:02)
- 10 (2025-01-03 (金) 09:01:23)
- 11 (2025-01-03 (金) 09:02:38)
- 12 (2025-01-03 (金) 09:03:21)
- 13 (2025-01-03 (金) 09:04:02)
- 14 (2025-06-19 (木) 12:41:37)
- 15 (2025-06-19 (木) 12:43:47)
- category: swing folder: FlatTabbedPane title: JTabbedPaneのタブ描画をフラットデザイン風に変更する tags: [JTabbedPane, BasicLookAndFeel] author: aterai pubdate: 2018-08-20T16:17:33+09:00 description: JTabbedPaneのタブに描画される縁やテキストシフトなどを無効にしてフラットデザイン風に変更します。 image: https://drive.google.com/uc?id=1HQCaLqj1ikLRJCljsjabjF2MS_a-UDhuNw
概要
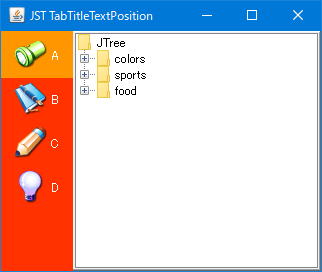
JTabbedPaneのタブに描画される縁やテキストシフトなどを無効にしてフラットデザイン風に変更します。
Screenshot

Advertisement
サンプルコード
UIManager.put("TabbedPane.tabInsets", new Insets(5, 10, 5, 10));
UIManager.put("TabbedPane.selectedLabelShift", 0);
UIManager.put("TabbedPane.labelShift", 0);
// UIManager.put("TabbedPane.foreground", Color.WHITE);
// UIManager.put("TabbedPane.selectedForeground", Color.WHITE);
// UIManager.put("TabbedPane.unselectedBackground", UNSELECTED_BG);
UIManager.put("TabbedPane.tabAreaBackground", UNSELECTED_BG);
JTabbedPane tabs = new JTabbedPane() {
@Override public void updateUI() {
super.updateUI();
setUI(new BasicTabbedPaneUI() {
@Override protected void paintFocusIndicator(
Graphics g, int tabPlacement, Rectangle[] rects, int tabIndex,
Rectangle iconRect, Rectangle textRect, boolean isSelected) {
// Do not paint anything
}
@Override protected void paintTabBorder(
Graphics g, int tabPlacement, int tabIndex,
int x, int y, int w, int h, boolean isSelected) {
// Do not paint anything
}
@Override protected void paintTabBackground(
Graphics g, int tabPlacement, int tabIndex,
int x, int y, int w, int h, boolean isSelected) {
g.setColor(isSelected ? SELECTED_BG : UNSELECTED_BG);
g.fillRect(x - 1, y, w + 1, h); // -1: default labelShift? magic number
}
});
setOpaque(true);
setForeground(Color.WHITE);
setTabPlacement(SwingConstants.LEFT);
setTabLayoutPolicy(JTabbedPane.SCROLL_TAB_LAYOUT);
}
};
解説
上記のサンプルでは、タブの縁やフォーカスなどの描画を無効にしたBasicTabbedPaneUIを作成してJTabbedPaneに設定することで、フラットデザイン風のJTabbedPaneを実現しています。
TabbedPane.selectedLabelShiftとTabbedPane.labelShiftを0にして選択時の文字列シフトを無効化JTabbedPane#setOpaque(true)とTabbedPane.tabAreaBackgroundを設定して、タブエリアの背景色を変更BasicTabbedPaneUI#paintFocusIndicator(...)メソッドをオーバーライドして、フォーカスの点線を非表示BasicTabbedPaneUI#paintTabBorder(...)メソッドをオーバーライドして、タブの縁を非表示BasicTabbedPaneUI#paintTabBackground(...)メソッドをオーバーライドして、タブの背景を塗りつぶす- 例えば
JTabbedPane#setTabPlacement(SwingConstants.LEFT)でタブエリアが左にある場合、タブの左側に1pxの隙間ができる TabbedPane.selectedLabelShiftまたはTabbedPane.labelShiftのデフォルト値が決め打ちで入っている?- このサンプルでは左に
1pxタブ領域を拡大して対応
- 例えば