Swing/RoundedTextField のバックアップ(No.19)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/RoundedTextField へ行く。
- 1 (2010-10-04 (月) 21:07:50)
- 2 (2011-03-05 (土) 03:25:12)
- 3 (2011-03-11 (金) 03:07:02)
- 4 (2012-03-21 (水) 02:34:09)
- 5 (2012-12-26 (水) 06:29:53)
- 6 (2013-08-30 (金) 01:32:26)
- 7 (2013-09-06 (金) 15:49:16)
- 8 (2013-09-28 (土) 21:42:49)
- 9 (2014-11-13 (木) 01:29:40)
- 10 (2014-11-21 (金) 18:30:04)
- 11 (2014-11-25 (火) 03:03:31)
- 12 (2015-04-03 (金) 16:09:10)
- 13 (2016-10-16 (日) 21:33:46)
- 14 (2016-10-18 (火) 00:51:08)
- 15 (2017-04-07 (金) 13:51:51)
- 16 (2017-08-15 (火) 14:28:20)
- 17 (2018-02-24 (土) 19:51:30)
- 18 (2018-08-12 (日) 18:39:28)
- 19 (2020-05-15 (金) 02:42:48)
- 20 (2021-11-05 (金) 00:04:35)
- 21 (2025-01-03 (金) 08:57:02)
- 22 (2025-01-03 (金) 09:01:23)
- 23 (2025-01-03 (金) 09:02:38)
- 24 (2025-01-03 (金) 09:03:21)
- 25 (2025-01-03 (金) 09:04:02)
- 26 (2025-06-19 (木) 12:41:37)
- 27 (2025-06-19 (木) 12:43:47)
- category: swing
folder: RoundedTextField
title: JTextFieldの角を丸める
tags: [JTextField, Border, Shape]
author: aterai
pubdate: 2010-10-04T21:07:50+09:00
description: JTextFieldの角を丸めて表示するようBorderを設定しています。
image:
 hreflang:
hreflang:
href: https://java-swing-tips.blogspot.com/2012/03/rounded-border-for-jtextfield.html lang: en
概要
JTextFieldの角を丸めて表示するようBorderを設定しています。
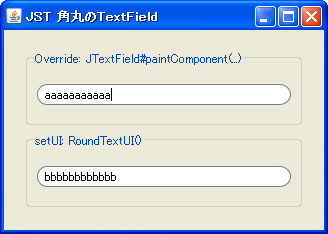
Screenshot

Advertisement
サンプルコード
//Unleash Your Creativity with Swing and the Java 2D API!
//http://web.archive.org/web/20091205092230/http://java.sun.com/products/jfc/tsc/articles/swing2d/index.html
JTextField textField01 = new JTextField(20) {
@Override protected void paintComponent(Graphics g) {
if (!isOpaque()) {
int w = getWidth() - 1;
int h = getHeight() - 1;
Graphics2D g2 = (Graphics2D) g.create();
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING,
RenderingHints.VALUE_ANTIALIAS_ON);
g2.setPaint(UIManager.getColor("TextField.background"));
g2.fillRoundRect(0, 0, w, h, h, h);
g2.setPaint(Color.GRAY);
g2.drawRoundRect(0, 0, w, h, h, h);
g2.dispose();
}
super.paintComponent(g);
}
@Override public void updateUI() {
super.updateUI();
setOpaque(false);
setBorder(BorderFactory.createEmptyBorder(4, 8, 4, 8));
}
};
解説
- 上
JTextField#paintComponent(...)をオーバーライド、BorderをEmptyBorder、JTextField#setOpaque(false);- 参考: Unleash Your Creativity with Swing and the Java 2D API!
- 背景が画像などの場合でも角丸が描画可能
- 下
RoundedCornerBorderを設定角を親コンポーネントの背景色で上書きしているので、背景が画像などの場合はその上に角が描画されてしまうJTextFieldの縁と背景を透明化し、RoundedCornerBorderから取得した図形を描画するように修正JTextField textField02 = new JTextField(20) { @Override protected void paintComponent(Graphics g) { if (!isOpaque() && getBorder() instanceof RoundedCornerBorder) { Graphics2D g2 = (Graphics2D) g.create(); g2.setPaint(getBackground()); g2.fill(((RoundedCornerBorder) getBorder()).getBorderShape( 0, 0, getWidth() - 1, getHeight() - 1)); g2.dispose(); } super.paintComponent(g); } @Override public void updateUI() { super.updateUI(); setOpaque(false); setBorder(new RoundedCornerBorder()); } }; class RoundedCornerBorder extends AbstractBorder { private static final Color ALPHA_ZERO = new Color(0x0, true); @Override public void paintBorder( Component c, Graphics g, int x, int y, int width, int height) { Graphics2D g2 = (Graphics2D) g.create(); g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON); Shape border = getBorderShape(x, y, width - 1, height - 1); g2.setPaint(ALPHA_ZERO); Area corner = new Area(new Rectangle2D.Double(x, y, width, height)); corner.subtract(new Area(border)); g2.fill(corner); g2.setPaint(Color.GRAY); g2.draw(border); g2.dispose(); } public Shape getBorderShape(int x, int y, int w, int h) { int r = h; //h / 2; return new RoundRectangle2D.Double(x, y, w, h, r, r); } @Override public Insets getBorderInsets(Component c) { return new Insets(4, 8, 4, 8); } @Override public Insets getBorderInsets(Component c, Insets insets) { insets.set(4, 8, 4, 8); return insets; } }
参考リンク
- Unleash Your Creativity with Swing and the Java 2D API!
- Border on an rounded JTextField? (Swing / AWT / SWT / JFace forum at JavaRanch)
- java - how i remove unneeded background under roundedborder? - Stack Overflow