Swing/JustifiedLabel のバックアップ(No.17)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/JustifiedLabel へ行く。
- 1 (2008-03-31 (月) 00:41:18)
- 2 (2008-03-31 (月) 18:36:51)
- 3 (2008-04-03 (木) 12:57:37)
- 4 (2011-03-29 (火) 16:54:25)
- 5 (2012-11-04 (日) 23:04:18)
- 6 (2012-11-16 (金) 18:50:20)
- 7 (2013-01-01 (火) 19:54:35)
- 8 (2014-04-02 (水) 14:49:49)
- 9 (2014-10-05 (日) 03:12:52)
- 10 (2014-11-22 (土) 03:59:58)
- 11 (2015-02-25 (水) 17:37:15)
- 12 (2015-03-24 (火) 16:08:05)
- 13 (2015-06-22 (月) 17:58:09)
- 14 (2015-07-26 (日) 20:02:46)
- 15 (2015-07-27 (月) 01:04:50)
- 16 (2017-04-03 (月) 19:44:28)
- 17 (2018-02-21 (水) 13:05:16)
- 18 (2019-05-22 (水) 19:35:38)
- 19 (2020-02-05 (水) 16:45:49)
- 20 (2021-07-28 (水) 05:21:23)
- 21 (2025-01-03 (金) 08:57:02)
- 22 (2025-01-03 (金) 09:01:23)
- 23 (2025-01-03 (金) 09:02:38)
- 24 (2025-01-03 (金) 09:03:21)
- 25 (2025-01-03 (金) 09:04:02)
- 26 (2025-06-19 (木) 12:41:37)
- 27 (2025-06-19 (木) 12:43:47)
- category: swing
folder: JustifiedLabel
title: JLabelの文字揃え
tags: [JLabel, Alignment, GlyphVector]
author: aterai
pubdate: 2008-03-31T00:41:18+09:00
description: JLabelで、左右中央両端などの文字揃えをテストします。
image:

概要
JLabelで、左右中央両端などの文字揃えをテストします。
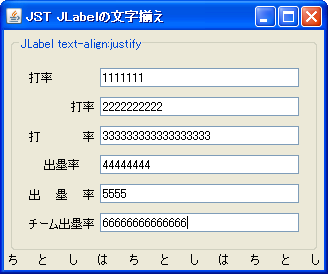
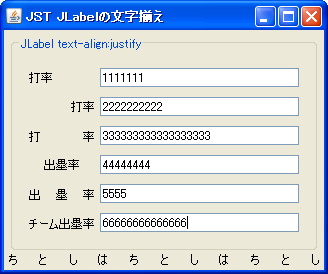
Screenshot

Advertisement
サンプルコード
JLabel l0 = new JLabel("打率");
JLabel l1 = new JLabel("打率", SwingConstants.RIGHT);
JLabel l2 = new JustifiedLabel("打率");
JLabel l3 = new JLabel("出塁率", SwingConstants.CENTER);
JLabel l4 = new JustifiedLabel("出塁率");
JLabel l5 = new JustifiedLabel("チーム出塁率");
//...
class JustifiedLabel extends JLabel {
private GlyphVector gvtext;
private int prevWidth = -1;
public JustifiedLabel() {
this(null);
}
public JustifiedLabel(String str) {
super(str);
}
@Override public void setText(String text) {
super.setText(text);
prevWidth = -1;
}
@Override protected void paintComponent(Graphics g) {
Graphics2D g2 = (Graphics2D) g.create();
Insets ins = getInsets();
int w = getSize().width - ins.left - ins.right;
if (w != prevWidth) {
gvtext = getJustifiedGlyphVector(
w, getText(), getFont(), g2.getFontRenderContext());
prevWidth = w;
}
if (Objects.nonNull(gvtext)) {
g2.setPaint(getBackground());
g2.fillRect(0, 0, getWidth(), getHeight());
g2.setPaint(getForeground());
g2.drawGlyphVector(gvtext, ins.left, ins.top + getFont().getSize());
} else {
super.paintComponent(g);
}
g2.dispose();
}
private GlyphVector getJustifiedGlyphVector(
int width, String str, Font font, FontRenderContext frc) {
GlyphVector gv = font.createGlyphVector(frc, str);
Rectangle2D r = gv.getVisualBounds();
float jwidth = (float) width;
float vwidth = (float) r.getWidth();
if (jwidth > vwidth) {
int num = gv.getNumGlyphs();
float xx = (jwidth - vwidth) / (float) (num - 1);
float xpos = num == 1 ? (jwidth - vwidth) * .5f : 0f;
Point2D gmPos = new Point2D.Double(0d, 0d);
for (int i = 0; i < num; i++) {
GlyphMetrics gm = gv.getGlyphMetrics(i);
gmPos.setLocation(xpos, 0);
gv.setGlyphPosition(i, gmPos);
xpos += gm.getAdvance() + xx;
}
return gv;
}
return null;
}
}
解説
JLabelの文字揃えは、デフォルトが左揃えで、その他に右揃え、中央揃えがあります。両端揃え(文字の均等割り付け)は存在しないので、上記のサンプルでは、JustifiedLabel(幅が足りない場合などは、通常のJLabelと同様に...で省略)を作成して使用しています。
JTextPaneに挿入、一文字の場合などのテスト
//package example;
//-*- mode:java; encoding:utf-8 -*-
// vim:set fileencoding=utf-8:
//@homepage@
import java.awt.*;
import java.awt.event.*;
import java.awt.font.*;
import java.awt.geom.*;
import javax.swing.*;
import javax.swing.border.*;
import javax.swing.text.*;
public class JustifiedLabelDemo {
public JComponent makeUI() {
String s = "\u2605";
JTextPane textPane = new JTextPane();
textPane.insertComponent(new JustifiedLabel(s));
textPane.replaceSelection(": 111\n");
textPane.insertComponent(new JustifiedLabel(s + s));
textPane.replaceSelection(": 2222222\n");
textPane.insertComponent(new JustifiedLabel(s + s + s));
textPane.replaceSelection(": 3333\n");
textPane.insertComponent(new JustifiedLabel(s + s + s + s));
textPane.replaceSelection(": 4444444\n");
textPane.insertComponent(new JustifiedLabel(s + s + s + s + s));
textPane.replaceSelection(": 555\n");
return new JScrollPane(textPane);
}
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
@Override public void run() {
createAndShowGUI();
}
});
}
public static void createAndShowGUI() {
UIManager.put("swing.boldMetal", Boolean.FALSE);
JFrame f = new JFrame();
f.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
f.getContentPane().add(new JustifiedLabelDemo().makeUI());
f.setSize(320, 240);
f.setLocationRelativeTo(null);
f.setVisible(true);
}
}
class JustifiedLabel extends JLabel {
private GlyphVector gvtext;
private int prev_width = -1;
public JustifiedLabel() {
this(null);
}
public JustifiedLabel(String str) {
super(str);
Dimension d = getPreferredSize();
int baseline = getBaseline(d.width, d.height);
setAlignmentY(baseline / (float) d.height);
}
@Override public Dimension getMinimumSize() {
return getPreferredSize();
}
@Override public Dimension getPreferredSize() {
Dimension d = super.getPreferredSize();
d.width = getWidth();
return d;
}
@Override public int getWidth() {
return 120;
}
@Override protected void paintComponent(Graphics g) {
Graphics2D g2 = (Graphics2D) g;
Insets i = getInsets();
int w = getWidth() - i.left - i.right;
if (w != prev_width) {
gvtext = getJustifiedGlyphVector(getText(), getFont(), g2.getFontRenderContext());
prev_width = w;
}
if (gvtext != null) {
g2.drawGlyphVector(gvtext, i.left, i.top + getFont().getSize());
} else {
super.paintComponent(g);
}
}
private GlyphVector getJustifiedGlyphVector(String str, Font font, FontRenderContext frc) {
GlyphVector gv = font.createGlyphVector(frc, str);
Rectangle2D r = gv.getVisualBounds();
float jwidth = (float) getWidth();
float vwidth = (float) r.getWidth();
if (jwidth < vwidth) return null;
int num = gv.getNumGlyphs();
float xx = (jwidth - vwidth) / (float) (num - 1);
float xpos = num == 1 ? (jwidth - vwidth) * .5f : 0f;
Point2D gmPos = new Point2D.Double(0d, 0d);
if (num == 1) System.out.println(gmPos);
for (int i = 0; i < num; i++) {
GlyphMetrics gm = gv.getGlyphMetrics(i);
gmPos.setLocation(xpos, 0);
gv.setGlyphPosition(i, gmPos);
xpos += gm.getAdvance() + xx;
}
return gv;
}
}
参考リンク
- JTableのセル内文字列を両端揃えにする
- TextLayout#getJustifiedLayout(float)を使用して
JTableのセルで両端揃えを行うサンプル
- TextLayout#getJustifiedLayout(float)を使用して