Swing/CheckBoxNodeTree のバックアップ(No.15)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/CheckBoxNodeTree へ行く。
- 1 (2011-03-21 (月) 16:05:37)
- 2 (2012-02-02 (木) 18:10:03)
- 3 (2012-03-22 (木) 14:54:05)
- 4 (2012-11-23 (金) 04:39:19)
- 5 (2012-12-22 (土) 16:12:46)
- 6 (2014-02-18 (火) 15:25:16)
- 7 (2015-01-15 (木) 15:23:34)
- 8 (2015-10-14 (水) 15:44:26)
- 9 (2017-04-14 (金) 14:16:39)
- 10 (2017-04-14 (金) 15:42:02)
- 11 (2018-04-06 (金) 14:31:07)
- 12 (2019-05-22 (水) 19:34:28)
- 13 (2020-04-02 (木) 18:37:51)
- 14 (2021-10-07 (木) 10:52:55)
- 15 (2022-05-30 (月) 12:14:57)
- 16 (2025-01-03 (金) 08:57:02)
- 17 (2025-01-03 (金) 09:01:23)
- 18 (2025-01-03 (金) 09:02:38)
- 19 (2025-01-03 (金) 09:03:21)
- 20 (2025-01-03 (金) 09:04:02)
- 21 (2025-06-19 (木) 12:41:37)
- 22 (2025-06-19 (木) 12:43:47)
- category: swing
folder: CheckBoxNodeTree
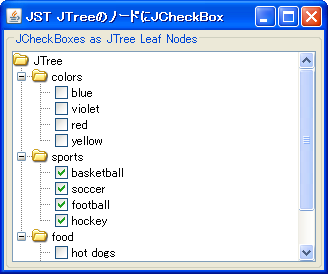
title: JTreeの葉ノードをJCheckBoxにする
tags: [JTree, JCheckBox, TreeCellRenderer, TreeCellEditor]
author: aterai
pubdate: 2011-03-21T16:05:37+09:00
description: JTreeの葉ノードを編集可能なJCheckBoxにします。
image:

概要
JTreeの葉ノードを編集可能なJCheckBoxにします。
Screenshot

Advertisement
サンプルコード
class CheckBoxNode {
public final String text;
public final boolean selected;
public CheckBoxNode(String text, boolean selected) {
this.text = text;
this.selected = selected;
}
@Override public String toString() {
return text;
}
}
JTree tree = new JTree() {
@Override public void updateUI() {
setCellRenderer(null);
setCellEditor(null);
super.updateUI();
// ???: JDK 1.6.0 LnF bug???
setCellRenderer(new CheckBoxNodeRenderer());
setCellEditor(new CheckBoxNodeEditor());
}
};
class CheckBoxNodeRenderer extends JCheckBox implements TreeCellRenderer {
private JTree tree = null;
private DefaultTreeCellRenderer renderer = new DefaultTreeCellRenderer();
@Override public Component getTreeCellRendererComponent(JTree tree,
Object value, boolean selected, boolean expanded,
boolean leaf, int row, boolean hasFocus) {
this.tree = tree;
if (leaf && value instanceof DefaultMutableTreeNode) {
this.setEnabled(tree.isEnabled());
this.setFont(tree.getFont());
this.setOpaque(false);
Object userObject = ((DefaultMutableTreeNode) value).getUserObject();
if (userObject instanceof CheckBoxNode) {
CheckBoxNode node = (CheckBoxNode) userObject;
this.setText(node.text);
this.setSelected(node.selected);
}
return this;
}
return renderer.getTreeCellRendererComponent(
tree, value, selected, expanded, leaf, row, hasFocus);
}
@Override public void updateUI() {
super.updateUI();
setName("Tree.cellRenderer");
}
}
class CheckBoxNodeEditor extends JCheckBox implements TreeCellEditor {
private final JTree tree;
public CheckBoxNodeEditor(JTree tree) {
super();
this.tree = tree;
setFocusable(false);
setRequestFocusEnabled(false);
setOpaque(false);
addActionListener(new ActionListener() {
@Override public void actionPerformed(ActionEvent e) {
stopCellEditing();
}
});
}
@Override public Component getTreeCellEditorComponent(JTree tree,
Object value, boolean isSelected, boolean expanded, boolean leaf, int row) {
if (leaf && value instanceof DefaultMutableTreeNode) {
Object userObject = ((DefaultMutableTreeNode) value).getUserObject();
if (userObject instanceof CheckBoxNode) {
this.setSelected(((CheckBoxNode) userObject).selected);
} else {
this.setSelected(false);
}
this.setText(value.toString());
}
return this;
}
@Override public Object getCellEditorValue() {
return new CheckBoxNode(getText(), isSelected());
}
@Override public boolean isCellEditable(EventObject e) {
if (e instanceof MouseEvent) {
TreePath path = tree.getPathForLocation(
((MouseEvent) e).getX(), ((MouseEvent) e).getY());
Object o = path.getLastPathComponent();
if (o instanceof TreeNode) {
return ((TreeNode) o).isLeaf();
}
}
return false;
}
// ...
解説
上記のサンプルでは、JCheckBoxを継承するTreeCellRendererとTreeCellEditorを作成して編集可setEditable(true)としたJTreeに設定し、葉ノードをチェックできるように設定しています。ノードがチェックされているかどうかといった状態の保存は、ノードのタイトル文字列と選択状態を保持する不変オブジェクトをDefaultMutableTreeNode#setUserObject(Object)メソッドで設定することで実行しています。
- 葉ノードだけ編集可能に制限するため、
TreeCellEditor#isCellEditable(EventObject)でクリックしたノードがTreeNode#isLeaf()かどうかを判断 - 葉以外のノードの描画には
DefaultTreeCellRendererを使用DefaultTreeCellRendererを継承するTreeCellRendererで、葉ノードの表示をJCheckBoxに委譲する方法でも同様JDK 1.6.0ではLook And Feelを変更してもアイコンや選択色が更新されないJDK 1.7.0で修正済み