Swing/Wipe のバックアップ(No.14)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/Wipe へ行く。
- 1 (2004-10-18 (月) 02:23:59)
- 2 (2004-10-18 (月) 02:27:56)
- 3 (2004-11-04 (木) 10:13:50)
- 4 (2005-04-28 (木) 04:33:11)
- 5 (2005-09-03 (土) 15:15:40)
- 6 (2006-02-05 (日) 02:29:45)
- 7 (2006-02-27 (月) 16:33:16)
- 8 (2006-04-12 (水) 20:28:12)
- 9 (2007-03-17 (土) 16:24:42)
- 10 (2007-04-13 (金) 03:38:52)
- 11 (2008-05-10 (土) 17:30:42)
- 12 (2011-05-18 (水) 16:01:08)
- 13 (2013-04-13 (土) 04:35:31)
- 14 (2015-01-07 (水) 16:16:47)
- 15 (2016-01-29 (金) 14:01:47)
- 16 (2017-06-30 (金) 13:54:28)
- 17 (2018-06-01 (金) 15:05:01)
- 18 (2020-06-02 (火) 19:03:36)
- 19 (2021-11-18 (木) 11:29:22)
- 20 (2025-01-03 (金) 08:57:02)
- 21 (2025-01-03 (金) 09:01:23)
- 22 (2025-01-03 (金) 09:02:38)
- 23 (2025-01-03 (金) 09:03:21)
- 24 (2025-01-03 (金) 09:04:02)
- 25 (2025-06-19 (木) 12:41:37)
- 26 (2025-06-19 (木) 12:43:47)
- title: Wipeアニメーションで画像を表示 tags: [Animation, Image, Timer] author: aterai pubdate: 2004-10-18T02:23:59+09:00 description: WipeアニメーションでPNG画像を表示します。
概要
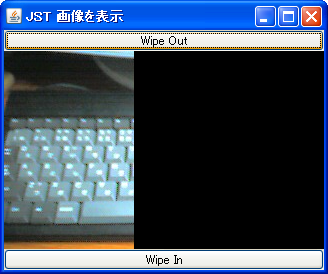
WipeアニメーションでPNG画像を表示します。
Screenshot

Advertisement
サンプルコード
class WipeImage extends JComponent implements ActionListener {
private int ww = 0;
public WipeImage() {
super();
setBackground(Color.BLACK);
}
@Override public void paintComponent(Graphics g) {
super.paintComponent(g);
int iw = (int)icon.getIconWidth();
int ih = (int)icon.getIconHeight();
if(direction) {
if(ww<iw) ww=ww+10;
else animator.stop();
}else{
if(ww>0) ww=ww-10;
else animator.stop();
}
g.drawImage(icon.getImage(), 0, 0, iw, ih, this);
g.fillRect(ww, 0, iw-ww, ih);
}
@Override public void actionPerformed(ActionEvent e) {
repaint();
}
}
解説
画像の上に、徐々に位置と幅を変更しながら矩形を描画することでWipeしています。