Swing/ProgressStringAlignment のバックアップ(No.14)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/ProgressStringAlignment へ行く。
- 1 (2012-11-17 (土) 03:48:18)
- 2 (2012-12-12 (水) 19:12:52)
- 3 (2013-06-10 (月) 14:26:34)
- 4 (2013-08-17 (土) 15:44:13)
- 5 (2015-03-08 (日) 18:52:37)
- 6 (2016-06-01 (水) 18:58:54)
- 7 (2017-08-22 (火) 16:10:59)
- 8 (2018-08-31 (金) 17:40:25)
- 9 (2020-08-25 (火) 15:57:47)
- 10 (2022-02-10 (木) 00:31:16)
- 11 (2023-08-28 (月) 18:42:05)
- 12 (2025-01-03 (金) 08:57:02)
- 13 (2025-01-03 (金) 09:01:23)
- 14 (2025-01-03 (金) 09:02:38)
- 15 (2025-01-03 (金) 09:03:21)
- 16 (2025-01-03 (金) 09:04:02)
- 17 (2025-06-19 (木) 12:41:37)
- 18 (2025-06-19 (木) 12:43:47)
- 19 (2025-12-18 (木) 18:55:03)
- 20 (2025-12-18 (木) 18:55:24)
- category: swing
folder: ProgressStringAlignment
title: JProgressBarの進捗文字列の字揃えを変更する
tags: [JProgressBar, JLabel, BorderLayout, Alignment]
author: aterai
pubdate: 2012-04-02T16:48:11+09:00
description: JProgressBarの進捗文字列をJLabelにして、字揃えなどを変更します。
image:

Summary
JProgressBarの進捗文字列をJLabelにして、字揃えなどを変更します。
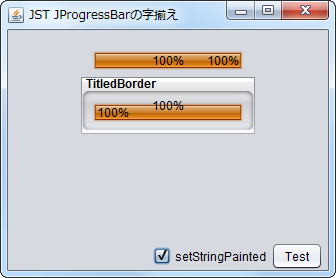
Screenshot

Advertisement
Source Code Examples
class StringAlignmentProgressBar extends JProgressBar {
private final JLabel label;
// private transient ChangeListener changeListener;
protected StringAlignmentProgressBar(BoundedRangeModel model, int horizAlignment) {
super(model);
label = new JLabel(" ", horizAlignment);
}
@Override public void updateUI() {
removeAll();
// removeChangeListener(changeListener);
super.updateUI();
setLayout(new BorderLayout());
// changeListener = e -> label.setText(getString());
// addChangeListener(changeListener);
EventQueue.invokeLater(() -> {
add(label);
label.setBorder(BorderFactory.createEmptyBorder(0, 4, 0, 4));
});
}
@Override protected ChangeListener createChangeListener() {
return e -> label.setText(getString());
}
}
解説
上記のサンプルでは、JProgressBarのレイアウトをBorderLayoutに変更し、水平方向の配置方法を設定したJLabelを追加して字揃えを変更しています。
JProgressBar#setStringPainted(true)を同時に使用すると2重に表示される- 進捗状況に応じた文字色の変化には対応していない
NimbusLookAndFeelを適用したJProgressBarにTitledBorderを設定するとデフォルトのJProgressBar#setStringPainted(true)で表示される進捗文字列の垂直位置がずれる場合がある