Swing/TranslucentScrollBar のバックアップ(No.13)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/TranslucentScrollBar へ行く。
- 1 (2013-05-20 (月) 17:18:43)
- 2 (2014-03-04 (火) 20:19:29)
- 3 (2014-05-27 (火) 15:59:34)
- 4 (2014-09-29 (月) 17:43:30)
- 5 (2014-11-22 (土) 03:59:58)
- 6 (2015-01-16 (金) 21:18:52)
- 7 (2015-02-19 (木) 18:40:41)
- 8 (2015-04-09 (木) 14:55:22)
- 9 (2015-11-29 (日) 21:37:26)
- 10 (2015-11-30 (月) 00:47:49)
- 11 (2017-05-23 (火) 14:23:40)
- 12 (2017-07-31 (月) 16:13:03)
- 13 (2018-02-24 (土) 19:51:30)
- 14 (2018-08-01 (水) 21:32:20)
- 15 (2019-07-08 (月) 17:21:08)
- 16 (2021-03-17 (水) 01:58:50)
- 17 (2025-01-03 (金) 08:57:02)
- 18 (2025-01-03 (金) 09:01:23)
- 19 (2025-01-03 (金) 09:02:38)
- 20 (2025-01-03 (金) 09:03:21)
- 21 (2025-01-03 (金) 09:04:02)
- 22 (2025-06-19 (木) 12:41:37)
- 23 (2025-06-19 (木) 12:43:47)
- category: swing
folder: TranslucentScrollBar
title: JScrollBarを半透明にする
tags: [JScrollBar, JViewport, JScrollPane, Translucent, LayoutManager]
author: aterai
pubdate: 2013-05-20T17:18:43+09:00
description: 半透明のJScrollBarを作成して、JViewport内部に配置します。
image:
 hreflang:
hreflang:
href: http://java-swing-tips.blogspot.com/2015/03/create-translucent-jscrollbar.html lang: en
概要
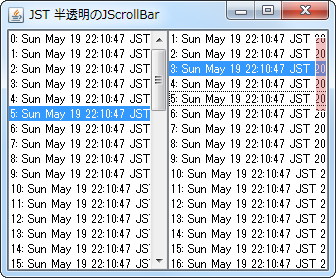
半透明のJScrollBarを作成して、JViewport内部に配置します。
Screenshot

Advertisement
サンプルコード
public JComponent makeTranslucentScrollBar(JComponent c) {
JScrollPane scrollPane = new JScrollPane(c) {
@Override public boolean isOptimizedDrawingEnabled() {
return false; // JScrollBar is overlap
}
};
scrollPane.setVerticalScrollBarPolicy(
ScrollPaneConstants.VERTICAL_SCROLLBAR_ALWAYS);
scrollPane.setHorizontalScrollBarPolicy(
ScrollPaneConstants.HORIZONTAL_SCROLLBAR_NEVER);
scrollPane.setComponentZOrder(scrollPane.getVerticalScrollBar(), 0);
scrollPane.setComponentZOrder(scrollPane.getViewport(), 1);
scrollPane.getVerticalScrollBar().setOpaque(false);
scrollPane.setLayout(new ScrollPaneLayout() {
@Override public void layoutContainer(Container parent) {
JScrollPane scrollPane = (JScrollPane) parent;
Rectangle availR = scrollPane.getBounds();
availR.x = availR.y = 0;
Insets insets = parent.getInsets();
availR.x = insets.left;
availR.y = insets.top;
availR.width -= insets.left + insets.right;
availR.height -= insets.top + insets.bottom;
Rectangle vsbR = new Rectangle();
vsbR.width = 12;
vsbR.height = availR.height;
vsbR.x = availR.x + availR.width - vsbR.width;
vsbR.y = availR.y;
if (viewport != null) {
viewport.setBounds(availR);
}
if (vsb != null) {
vsb.setVisible(true);
vsb.setBounds(vsbR);
}
}
});
scrollPane.getVerticalScrollBar().setUI(new BasicScrollBarUI() {
private final Color defaultColor = new Color(220, 100, 100, 100);
private final Color draggingColor = new Color(200, 100, 100, 100);
private final Color rolloverColor = new Color(255, 120, 100, 100);
private final Dimension d = new Dimension();
@Override protected JButton createDecreaseButton(int orientation) {
return new JButton() {
@Override public Dimension getPreferredSize() {
return d;
}
};
}
@Override protected JButton createIncreaseButton(int orientation) {
return new JButton() {
@Override public Dimension getPreferredSize() {
return d;
}
};
}
@Override protected void paintTrack(Graphics g, JComponent c, Rectangle r) {}
@Override protected void paintThumb(Graphics g, JComponent c, Rectangle r) {
Color color;
JScrollBar sb = (JScrollBar) c;
if (!sb.isEnabled() || r.width > r.height) {
return;
} else if (isDragging) {
color = draggingColor;
} else if (isThumbRollover()) {
color = rolloverColor;
} else {
color = defaultColor;
}
Graphics2D g2 = (Graphics2D) g.create();
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING,
RenderingHints.VALUE_ANTIALIAS_ON);
g2.setPaint(color);
g2.fillRect(r.x, r.y, r.width - 1, r.height - 1);
g2.setPaint(Color.WHITE);
g2.drawRect(r.x, r.y, r.width - 1, r.height - 1);
g2.dispose();
}
@Override protected void setThumbBounds(int x, int y, int width, int height) {
super.setThumbBounds(x, y, width, height);
//scrollbar.repaint(x, 0, width, scrollbar.getHeight());
scrollbar.repaint();
}
});
return scrollPane;
}
解説
上記のサンプルでは、JScrollBarの増減ボタンのサイズを0x0、トラックを透明、つまみを半透明にして、JViewport内部に配置しています。
ScrollPaneLayout#layoutContainer(...)をオーバーライドして、JScrollBarをJViewportの内部にオーバーラップするように配置scrollPane.setComponentZOrder(...)で、JScrollBarとJViewportのZ軸の順序を変更
BasicScrollBarUI#createDecreaseButton()、BasicScrollBarUI#createIncreaseButton()をオーバーライドして増減ボタンのサイズを0に設定BasicScrollBarUI#paintTrack()をオーバーライドしてトラックを非表示- トラックにつまみの残像が残るので、
BasicScrollBarUI#setThumbBoundsをオーバーライドしてJScrollBar全体を再描画
- トラックにつまみの残像が残るので、
BasicScrollBarUI#paintThumb()をオーバーライドして半透明のつまみを描画
- 注:
WindowsLookAndFeelなどでつまみの描画がチラつく?JTextAreaなどをこのサンプルのJViewportに配置すると、Caretの点滅や、文字列の選択などでつまみの描画が乱れるJListなどの選択でも、つまみの描画が乱れるListSelectionListenerや、FocusListenerを追加して再描画することで回避
JScrollPane#isOptimizedDrawingEnabled()がfalseを返すようにオーバーライドすることで回避- このサンプルでは、横スクロールバーの表示、カラムヘッダの表示に未対応