Swing/Zoom のバックアップ(No.12)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/Zoom へ行く。
- 1 (2007-05-18 (金) 13:11:04)
- 2 (2011-05-08 (日) 23:30:37)
- 3 (2013-02-22 (金) 18:59:56)
- 4 (2014-04-23 (水) 17:43:51)
- 5 (2014-09-04 (木) 13:54:02)
- 6 (2014-10-07 (火) 17:52:08)
- 7 (2015-10-01 (木) 19:26:04)
- 8 (2016-01-29 (金) 14:01:16)
- 9 (2016-08-12 (金) 15:40:11)
- 10 (2017-10-05 (木) 14:26:51)
- 11 (2019-04-12 (金) 16:44:54)
- 12 (2021-01-23 (土) 21:34:44)
- 13 (2023-12-08 (金) 17:08:03)
- 14 (2025-01-03 (金) 08:57:02)
- 15 (2025-01-03 (金) 09:01:23)
- 16 (2025-01-03 (金) 09:02:38)
- 17 (2025-01-03 (金) 09:03:21)
- 18 (2025-01-03 (金) 09:04:02)
- 19 (2025-06-19 (木) 12:41:37)
- 20 (2025-06-19 (木) 12:43:47)
- category: swing
folder: Zoom
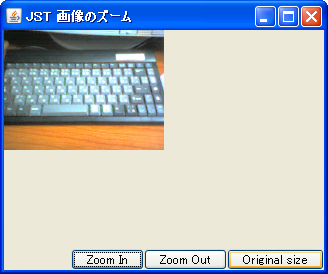
title: MouseWheelで画像のズームイン・アウト表示
tags: [MouseWheelListener, ImageIcon, JComponent]
author: aterai
pubdate: 2006-10-16T13:11:04+09:00
description: マウスホイールなどで画像をズームイン、ズームアウトします。
image:

概要
マウスホイールなどで画像をズームイン、ズームアウトします。
Screenshot

Advertisement
サンプルコード
class ZoomImage extends JPanel {
private transient MouseWheelListener handler;
private final transient Image image;
private final int iw;
private final int ih;
private double scale = 1d;
protected ZoomImage(Image image) {
super();
this.image = image;
iw = image.getWidth(this);
ih = image.getHeight(this);
}
@Override public void updateUI() {
removeMouseWheelListener(handler);
super.updateUI();
handler = e -> changeScale(e.getWheelRotation());
addMouseWheelListener(handler);
}
@Override protected void paintComponent(Graphics g) {
super.paintComponent(g);
Graphics2D g2 = (Graphics2D) g.create();
g2.scale(scale, scale);
g2.drawImage(image, 0, 0, iw, ih, this);
g2.dispose();
}
public void initScale() {
scale = 1d;
repaint();
}
public void changeScale(int iv) {
scale = Math.max(.05, Math.min(5d, scale - iv * .05));
repaint();
}
}
解説
上記のサンプルでは、マウスホイールの上方向回転で画像を拡大、下方向回転で縮小してJPanel内に表示しています。