Swing/LineSpacing のバックアップ(No.12)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/LineSpacing へ行く。
- 1 (2009-11-02 (月) 12:51:40)
- 2 (2009-11-03 (火) 06:00:48)
- 3 (2010-03-08 (月) 12:30:38)
- 4 (2010-03-08 (月) 13:46:04)
- 5 (2011-04-12 (火) 20:58:07)
- 6 (2013-01-04 (金) 16:10:51)
- 7 (2013-08-13 (火) 19:38:01)
- 8 (2015-03-05 (木) 00:34:06)
- 9 (2015-03-05 (木) 14:55:01)
- 10 (2015-03-09 (月) 14:46:02)
- 11 (2015-03-16 (月) 17:28:33)
- 12 (2016-05-26 (木) 15:12:24)
- 13 (2017-08-16 (水) 17:28:32)
- 14 (2018-08-17 (金) 13:34:59)
- 15 (2018-12-13 (木) 18:33:12)
- 16 (2020-11-11 (水) 02:09:47)
- 17 (2022-11-11 (金) 14:47:02)
- 18 (2024-02-14 (水) 23:39:31)
- 19 (2025-01-03 (金) 08:57:02)
- 20 (2025-01-03 (金) 09:01:23)
- 21 (2025-01-03 (金) 09:02:38)
- 22 (2025-01-03 (金) 09:03:21)
- 23 (2025-01-03 (金) 09:04:02)
- 24 (2025-06-19 (木) 12:41:37)
- 25 (2025-06-19 (木) 12:43:47)
- title: JEditorPaneやJTextPaneに行間を設定する tags: [JEditorPane, JTextPane, StyledEditorKit] author: aterai pubdate: 2009-11-02T12:51:40+09:00 description: JEditorPaneやJTextPaneに行間を設定します。
概要
JEditorPaneやJTextPaneに行間を設定します。
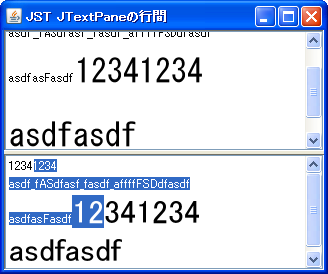
Screenshot

Advertisement
サンプルコード
class BottomInsetEditorKit extends StyledEditorKit {
@Override public ViewFactory getViewFactory() {
return new ViewFactory() {
@Override public View create(Element elem) {
String kind = elem.getName();
if (kind != null) {
if (kind.equals(AbstractDocument.ContentElementName)) {
return new LabelView(elem);
} else if (kind.equals(AbstractDocument.ParagraphElementName)) {
return new javax.swing.text.ParagraphView(elem) {
@Override protected short getBottomInset() { return 5; }
};
} else if (kind.equals(AbstractDocument.SectionElementName)) {
return new BoxView(elem, View.Y_AXIS);
} else if (kind.equals(StyleConstants.ComponentElementName)) {
return new ComponentView(elem);
} else if (kind.equals(StyleConstants.IconElementName)) {
return new IconView(elem);
}
}
return new LabelView(elem);
}
};
}
}
解説
- 上:
StyleConstants.setLineSpacingで、行間を指定したAttributeSetを作成し、JTextPane#setParagraphAttributesで設定しています。- フォントサイズ相対の行間になる
SimpleAttributeSet a = new SimpleAttributeSet();
StyleConstants.setLineSpacing(a, .5f);
//StyleConstants.setSpaceAbove(a, 5f);
//StyleConstants.setSpaceBelow(a, 5f);
//StyleConstants.setLeftIndent(a, 5f);
//StyleConstants.setRightIndent(a, 5f);
editor1.setParagraphAttributes(a, true);
setDummyText(editor1);
- 下:
ParagraphView#getBottomInsetをオーバーライドして、固定の行間をピクセルで指定しています。- フォントサイズに関係なく、アキ
5px
- フォントサイズに関係なく、アキ
- スタイルシートで
line-heightを指定しても反映されない(line-heightは、モデル化されているが、現在は描画されない) - ブロックレベルで一行だけ固定の行間が指定したい場合は、
margin-bottomが使用可能
StyleSheet styleSheet = new StyleSheet();
styleSheet.addRule("body {font-size: 24pt; line-height: 2.0}");
styleSheet.addRule(".test {margin-bottom: 2pt; padding-bottom: 1px; }");
//XXX: styleSheet.addRule("span {color: white; display:inline-block; margin-bottom: 10pt;}");
HTMLEditorKit htmlEditorKit = new HTMLEditorKit();
htmlEditorKit.setStyleSheet(styleSheet);
editor1.setEditorKit(htmlEditorKit);
editor1.setText("<html><body><div class='test'>12<br />a<br />n<font size='32'>123<br />sd</font></div></body></html>");