Swing/CheckedComboBox のバックアップ(No.12)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/CheckedComboBox へ行く。
- 1 (2016-06-08 (水) 13:05:32)
- 2 (2016-07-26 (火) 15:25:46)
- 3 (2016-08-15 (月) 15:29:45)
- 4 (2017-06-09 (金) 14:03:45)
- 5 (2017-06-12 (月) 17:20:29)
- 6 (2017-11-14 (火) 15:45:15)
- 7 (2018-01-17 (水) 19:29:17)
- 8 (2018-02-24 (土) 19:51:30)
- 9 (2020-01-08 (水) 20:44:22)
- 10 (2021-07-06 (火) 18:56:18)
- 11 (2021-07-10 (土) 03:25:51)
- 12 (2021-10-30 (土) 19:24:02)
- 13 (2023-05-21 (日) 13:39:57)
- 14 (2025-01-03 (金) 08:57:02)
- 15 (2025-01-03 (金) 09:01:23)
- 16 (2025-01-03 (金) 09:02:38)
- 17 (2025-01-03 (金) 09:03:21)
- 18 (2025-01-03 (金) 09:04:02)
- 19 (2025-06-19 (木) 12:41:37)
- 20 (2025-06-19 (木) 12:43:47)
- category: swing
folder: CheckedComboBox
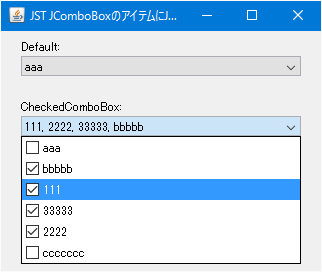
title: JComboBoxのアイテムとして表示したJCheckBoxを複数選択する
tags: [JComboBox, JCheckBox]
author: aterai
pubdate: 2016-05-23T00:06:37+09:00
description: JComboBoxのアイテムとしてJCheckBoxを表示し、ドロップダウンリストを開いたままこれを複数選択可能に設定します。
image:
 hreflang:
hreflang:
href: https://java-swing-tips.blogspot.com/2016/07/select-multiple-jcheckbox-in-jcombobox.html lang: en
概要
JComboBoxのアイテムとしてJCheckBoxを表示し、ドロップダウンリストを開いたままこれを複数選択可能に設定します。
Screenshot

Advertisement
サンプルコード
class CheckedComboBox<E extends CheckableItem> extends JComboBox<E> {
private boolean keepOpen;
private transient ActionListener listener;
protected CheckedComboBox() {
super();
}
protected CheckedComboBox(ComboBoxModel<E> aModel) {
super(aModel);
}
protected CheckedComboBox(E[] m) {
super(m);
}
@Override public Dimension getPreferredSize() {
return new Dimension(200, 20);
}
@Override public void updateUI() {
setRenderer(null);
removeActionListener(listener);
super.updateUI();
listener = e -> {
if ((e.getModifiers() & AWTEvent.MOUSE_EVENT_MASK) != 0) {
updateItem(getSelectedIndex());
keepOpen = true;
}
};
setRenderer(new CheckBoxCellRenderer<CheckableItem>());
addActionListener(listener);
getInputMap(JComponent.WHEN_FOCUSED).put(
KeyStroke.getKeyStroke(KeyEvent.VK_SPACE, 0), "checkbox-select");
getActionMap().put("checkbox-select", new AbstractAction() {
@Override public void actionPerformed(ActionEvent e) {
Accessible a = getAccessibleContext().getAccessibleChild(0);
if (a instanceof BasicComboPopup) {
BasicComboPopup pop = (BasicComboPopup) a;
updateItem(pop.getList().getSelectedIndex());
}
}
});
}
private void updateItem(int index) {
if (isPopupVisible()) {
E item = getItemAt(index);
item.selected ^= true;
setSelectedIndex(-1);
setSelectedItem(item);
}
}
@Override public void setPopupVisible(boolean v) {
if (keepOpen) {
keepOpen = false;
} else {
super.setPopupVisible(v);
}
}
}
解説
- タイトルと選択状態をもつアイテムオブジェクト
CheckableItemを作成し、そのモデルとしてComboBoxModel<CheckableItem>を作成 CheckBoxCellRenderer<E extends CheckableItem>を作成し、チェック状態を表示JComboBox本体: レンダラーにJLabelを使用し選択されているCheckableItemのタイトルを収集してカンマで結合して一覧表示- ドロップダウンリスト: レンダラーに
JCheckBoxを使用しチェック状態とタイトルを表示
JComboBoxにActionListenerを追加し、マウスの左クリックかつドロップダウンリストが表示されている場合は選択されたアイテムのチェック状態を反転- この場合は、ドロップダウンリストを閉じないように
JComboBox#setPopupVisible(...)をオーバーライド
- この場合は、ドロップダウンリストを閉じないように
- Spaceキーでアイテムが選択された場合は、
BasicComboPopupからJListを取得してその選択アイテムを取得する- この場合
JComboBox#getSelectedIndex()などを使用するとハイライト(cellHasFocus)されているアイテムではなく選択状態(isSelected)のアイテムが取得される
- この場合
Ubuntu 20.04.2 LTS環境でドロップダウンリストの再描画がおかしくなる場合がある- 以下のようにセルレンダラーを
DefaultListCellRenderer、クリックイベントの取得をMouseListenerに変更すると解消される?
- 以下のようにセルレンダラーを
Accessible a = getAccessibleContext().getAccessibleChild(0);
if (a instanceof ComboPopup) {
((ComboPopup) a).getList().addMouseListener(new MouseAdapter() {
@Override public void mousePressed(MouseEvent e) {
JList<?> list = (JList<?>) e.getComponent();
if (SwingUtilities.isLeftMouseButton(e)) {
keepOpen = true;
updateItem(list.locationToIndex(e.getPoint()));
}
}
});
}
DefaultListCellRenderer renderer = new DefaultListCellRenderer();
JCheckBox check = new JCheckBox();
check.setOpaque(false);
setRenderer((list, value, index, isSelected, cellHasFocus) -> {
panel.removeAll();
Component c = renderer.getListCellRendererComponent(list, value, index, isSelected, cellHasFocus);
if (index < 0) {
String txt = getCheckedItemString(list.getModel());
JLabel l = (JLabel) c;
l.setText(txt.isEmpty() ? " " : txt);
l.setOpaque(false);
l.setForeground(list.getForeground());
panel.setOpaque(false);
} else {
check.setSelected(value.isSelected());
panel.add(check, BorderLayout.WEST);
panel.setOpaque(true);
panel.setBackground(c.getBackground());
}
panel.add(c);
return panel;
});