Swing/CalendarHeatmapList のバックアップ(No.11)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/CalendarHeatmapList へ行く。
- 1 (2018-03-05 (月) 17:11:49)
- 2 (2018-03-05 (月) 19:54:29)
- 3 (2018-03-05 (月) 23:14:58)
- 4 (2018-03-06 (火) 17:34:27)
- 5 (2018-03-07 (水) 21:48:31)
- 6 (2018-03-09 (金) 17:13:08)
- 7 (2018-03-12 (月) 16:09:12)
- 8 (2018-03-13 (火) 14:02:09)
- 9 (2018-03-15 (木) 13:08:57)
- 10 (2018-03-23 (金) 15:30:57)
- 11 (2018-03-27 (火) 19:30:57)
- 12 (2018-03-29 (木) 18:06:25)
- 13 (2018-09-21 (金) 15:41:39)
- 14 (2019-05-22 (水) 19:35:38)
- 15 (2019-06-03 (月) 15:35:01)
- 16 (2019-06-04 (火) 14:20:52)
- 17 (2021-02-19 (金) 04:08:32)
- 18 (2023-03-13 (月) 05:01:59)
- 19 (2024-02-02 (金) 11:39:14)
- 20 (2025-01-03 (金) 08:57:02)
- 21 (2025-01-03 (金) 09:01:23)
- 22 (2025-01-03 (金) 09:02:38)
- 23 (2025-01-03 (金) 09:03:21)
- 24 (2025-01-03 (金) 09:04:02)
- 25 (2025-06-19 (木) 12:41:37)
- 26 (2025-06-19 (木) 12:43:47)
- category: swing folder: CalendarHeatmapList title: JListでウィークカレンダーを作成してヒートマップを表示する tags: [JList, LocalDate, ListModel, Calendar, Icon] author: aterai pubdate: 2018-03-05T17:08:51+09:00 description: JListを垂直方向ニュースペーパー・スタイルレイアウトに設定してウィークカレンダーを作成し、これにヒートマップを表示します。 image: https://drive.google.com/uc?id=1QjS8lhibD62Bltz4Mn3LXAUhBk1b4U1fmg
概要
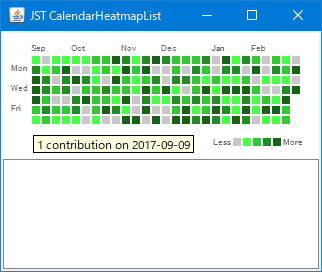
JListを垂直方向ニュースペーパー・スタイルレイアウトに設定してウィークカレンダーを作成し、これにヒートマップを表示します。
Screenshot

Advertisement
サンプルコード
JList<Contribution> weekList = new JList<Contribution>() {
@Override public void updateUI() {
setCellRenderer(null);
super.updateUI();
setLayoutOrientation(JList.VERTICAL_WRAP);
setVisibleRowCount(DayOfWeek.values().length); // ensure 7 rows in the list
setFixedCellWidth(size.width);
setFixedCellHeight(size.height);
setCellRenderer(new ContributionListRenderer());
getSelectionModel().setSelectionMode(ListSelectionModel.SINGLE_INTERVAL_SELECTION);
setBorder(BorderFactory.createEmptyBorder(2, 2, 2, 2));
}
};
//...
private class ContributionListRenderer implements ListCellRenderer<Contribution> {
private final Icon emptyIcon = new ColorIcon(Color.WHITE);
private final ListCellRenderer<? super Contribution> renderer
= new DefaultListCellRenderer();
@Override public Component getListCellRendererComponent(
JList<? extends Contribution> list, Contribution value, int index,
boolean isSelected, boolean cellHasFocus) {
JLabel l = (JLabel) renderer.getListCellRendererComponent(
list, null, index, isSelected, cellHasFocus);
if (value.date.isAfter(currentLocalDate)) {
l.setIcon(emptyIcon);
l.setToolTipText(null);
} else {
l.setIcon(activityIcons.get(value.activity));
String actTxt = value.activity == 0 ? "No" : Objects.toString(value.activity);
l.setToolTipText(actTxt + " contribution on " + value.date.toString());
}
return l;
}
}
解説
上記のサンプルでは、セルが垂直方向の次に水平方向の順で並ぶ「ニュースペーパー・スタイル」レイアウトのJListを使用して、GitHubで表示されているContribution activity風のヒートマップカレンダーを作成しています。
1列で1週間になるよう、JList.VERTICAL_WRAPスタイルでの行数をJList#setVisibleRowCount(7)で指定WeekFields#getFirstDayOfWeek()メソッドでLocaleに応じた週の最初の曜日を取得して、JListの0行目を設定public static final int WEEK_VIEW = 27; //... WeekFields weekFields = WeekFields.of(Locale.getDefault()); int dow = today.get(weekFields.dayOfWeek()) - 1; startDate = today.minusWeeks(WEEK_VIEW - 1).minusDays(dow);- 表示される週は、約半年分の
27週に設定JListのindex = 0となるセルの日付は、27週から今週の1週間分を引いた26週前をtoday.minusWeeks(26)で取得し、さらに今日が週の何番目かを引いて求めている- 週番号を
today.get(weekFields.dayOfWeek())で取得すると最初の曜日が1から始まるので、これを-1して最初の曜日がJListの0行目からになるよう変更
- 週番号を
- ヒートマップは、テキストを空にして色アイコンを設定した
JLabelをListCellRenderer#getListCellRendererComponent(...)メソッドで返すことで表示- 各日付の色は
4段階のランダムで生成したダミー - ツールチップテキストも、この
ListCellRendererのJLabelに設定
- 各日付の色は
- 行ヘッダ
- セルサイズが同じ
JListを適用 - この
JListのフォントサイズをセルの高さを基準に変更
- セルサイズが同じ
- 列ヘッダ
GridBagLayoutを使用するJPanelを適用- セルと幅が同じで高さが
0のダミーコンポーネントBox.createHorizontalStrut(CELL_SIZE.width)を作成し、ガイドグリッドとして27週分追加 - 前の週と月が異なる列に
gridwidth=3の幅を占有するJLabelで月名を表示- 月内の週が
5列になる場合でも月名JLabelは3列分のみ使用し、空列はガイドグリッドで幅を確保 27 - 3 + 1列目以降は3列確保できないので、月が変わっても月名JLabelを表示しない
- 月内の週が
参考リンク
- JListで月のカーソルキー移動や、週を跨いた日付を範囲選択が可能なカレンダーを作成する
- こちらはセルが水平方向の次に垂直方向の順で並ぶ「ニュースペーパー・スタイル」レイアウトの
JListで月カレンダーを表示
- こちらはセルが水平方向の次に垂直方向の順で並ぶ「ニュースペーパー・スタイル」レイアウトの
- Harmonic Code: Friday Fun XLVIII - Calendar Heatmap