Swing/MiddleXOfRootNodeIcon のバックアップ(No.10)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/MiddleXOfRootNodeIcon へ行く。
- 1 (2017-02-20 (月) 19:40:38)
- 2 (2017-02-28 (火) 17:51:53)
- 3 (2017-04-07 (金) 13:51:51)
- 4 (2017-11-25 (土) 17:40:15)
- 5 (2018-02-15 (木) 14:23:42)
- 6 (2018-12-21 (金) 14:10:07)
- 7 (2020-11-26 (木) 11:36:10)
- 8 (2023-02-22 (水) 11:08:25)
- 9 (2025-01-03 (金) 08:57:02)
- 10 (2025-01-03 (金) 09:01:23)
- 11 (2025-01-03 (金) 09:02:38)
- 12 (2025-01-03 (金) 09:03:21)
- 13 (2025-01-03 (金) 09:04:02)
- 14 (2025-06-19 (木) 12:41:37)
- 15 (2025-06-19 (木) 12:43:47)
- category: swing folder: MiddleXOfRootNodeIcon title: JTreeのルートノードアイコンのサイズを変更し、その中央に接続線が描画されるように設定する tags: [JTree, JLayer, TreeCellRenderer, Icon] author: aterai pubdate: 2016-11-21T02:08:30+09:00 description: JTreeのルートノードアイコンのみ、そのサイズを拡大し、アイコンの中央に垂直の接続線が描画されるように設定します。 image: https://drive.google.com/uc?id=1L1Zx1voPr1qT2nXuxhHn1hJ8Kzqg1mK95A
Summary
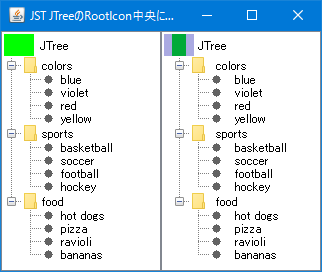
JTreeのルートノードアイコンのみ、そのサイズを拡大し、アイコンの中央に垂直の接続線が描画されるように設定します。
Screenshot

Advertisement
サンプルコード
int ow = UIManager.getIcon("Tree.openIcon").getIconWidth();
int iw = 32;
int ih = 24;
Icon icon1 = new ColorIcon(Color.GREEN, new Dimension(ow, ih));
Icon icon2 = new ColorIcon(new Color(0x55_00_00_AA, true), new Dimension(iw, ih));
JTree tree = new JTree();
tree.setRowHeight(0);
tree.setBorder(BorderFactory.createEmptyBorder(1, 1 + (iw - ow) / 2, 1, 1));
tree.setCellRenderer(new DefaultTreeCellRenderer() {
@Override public Component getTreeCellRendererComponent(
JTree tree, Object value, boolean selected, boolean expanded,
boolean leaf, int row, boolean hasFocus) {
JLabel l = (JLabel) super.getTreeCellRendererComponent(
tree, value, selected, expanded, leaf, row, hasFocus);
if (value.equals(tree.getModel().getRoot())) {
l.setIcon(icon1);
l.setIconTextGap(2 + (iw - icon1.getIconWidth()) / 2);
}
return l;
}
});
LayerUI<JTree> layerUI = new LayerUI<JTree>() {
@Override public void paint(Graphics g, JComponent c) {
super.paint(g, c);
Graphics2D g2 = (Graphics2D) g.create();
icon2.paintIcon(c, g2, 1, 1);
g2.dispose();
}
};
解説
- 左: デフォルト
tree.setRowHeight(0)でTreeCellRendererが行の高さを決めるように設定- ルートノードのアイコンのみサイズを変更する
TreeCellRendererを設定 - ルートノードアイコンを繋ぐ垂直の接続線は左側寄りの位置に描画される
- 右:
setBorder+JLayertree.setRowHeight(0)でTreeCellRendererが行の高さを決めるように設定JTreeに別途JLayerで描画するルートノードのアイコンの幅だけ余白を設定UIManager.put("Tree.padding", 10)はSynthLookAndFeelでのみ有効?
- ルートノードのアイコンのみ幅はデフォルトで高さを変更する
TreeCellRendererを設定JLabel#setIconTextGap(...)メソッドで別途JLayerで描画するアイコンの幅だけ余白を設定しておく
- 本来
JTreeのルートノードアイコンとして設定したいアイコンをJLayerを使用して描画 - ルートノードアイコンを繋ぐ垂直の接続線は中央に描画される