Swing/HideComboArrowButton のバックアップ(No.10)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/HideComboArrowButton へ行く。
- 1 (2009-11-11 (水) 19:40:37)
- 2 (2012-08-07 (火) 16:10:26)
- 3 (2013-01-13 (日) 19:24:19)
- 4 (2013-06-05 (水) 14:40:31)
- 5 (2013-09-01 (日) 01:37:56)
- 6 (2014-11-01 (土) 00:46:09)
- 7 (2014-11-25 (火) 03:03:31)
- 8 (2015-03-07 (土) 15:38:43)
- 9 (2017-02-03 (金) 16:05:32)
- 10 (2017-11-02 (木) 15:34:40)
- 11 (2017-12-21 (木) 14:29:19)
- 12 (2018-12-14 (金) 19:48:08)
- 13 (2020-11-14 (土) 16:51:32)
- 14 (2022-08-20 (土) 22:15:25)
- 15 (2022-12-02 (金) 12:06:58)
- 16 (2025-01-03 (金) 08:57:02)
- 17 (2025-01-03 (金) 09:01:23)
- 18 (2025-01-03 (金) 09:02:38)
- 19 (2025-01-03 (金) 09:03:21)
- 20 (2025-01-03 (金) 09:04:02)
- 21 (2025-06-19 (木) 12:41:37)
- 22 (2025-06-19 (木) 12:43:47)
- category: swing
folder: HideComboArrowButton
title: JComboBoxのArrowButtonを隠す
tags: [JComboBox, ArrowButton, UIManager]
author: aterai
pubdate: 2008-12-22T13:06:25+09:00
description: ArrowButtonを隠して、JComboBoxの表示をJLabel風にします。
image:

概要
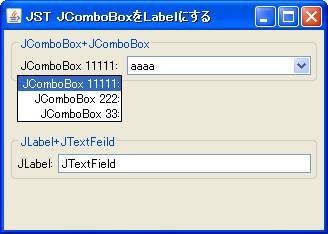
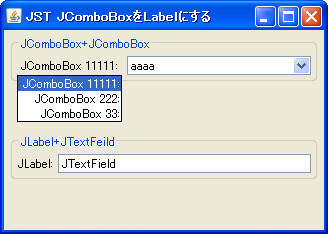
ArrowButtonを隠して、JComboBoxの表示をJLabel風にします。
Screenshot

Advertisement
サンプルコード
JPanel p = new JPanel(new BorderLayout(5, 5));
Object[] items = {"JComboBox 11111:", "JComboBox 222:", "JComboBox 33:"};
UIManager.put("ComboBox.squareButton", Boolean.FALSE);
JComboBox comboBox = new JComboBox(items);
comboBox.setUI(new BasicComboBoxUI() {
@Override protected JButton createArrowButton() {
JButton button = new JButton(); //super.createArrowButton();
button.setBorder(BorderFactory.createEmptyBorder());
button.setVisible(false);
return button;
}
});
comboBox.setOpaque(true);
comboBox.setBackground(p.getBackground());
comboBox.setBorder(BorderFactory.createEmptyBorder(0, 2, 0, 2));
comboBox.setFocusable(false);
UIManager.put("ComboBox.squareButton", Boolean.TRUE);
解説
上記のサンプルでは、以下のようにしてJComboBoxの矢印ボタンを非表示に設定しています。
UIManager.put("ComboBox.squareButton", Boolean.FALSE);で、ArrowButtonの幅をそのまま使用するように変更BasicComboBoxUI#createArrowButtonをオーバーライドして、ArrowButtonの代わりに幅と高さが0でsetVisible(false)なボタンを作成JComboBoxの背景色を親のJPanelと同じ色に変更JComboBoxがフォーカスを取得不可になるよう設定