Swing/TableScrollPaneBorder のバックアップ(No.1)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/TableScrollPaneBorder へ行く。
- category: swing folder: TableScrollPaneBorder title: JTableが配置されたJScrollPaneのBorderを変更する tags: [JTable, Border, JScrollPane, UIManager, LookAndFeel] author: aterai pubdate: 2022-12-26T00:29:57+09:00 description: JTableが配置されたJScrollPaneに適用されるBorderをまとめて変更します。 image: https://drive.google.com/uc?id=1xoD1g3KbpKqnDrtB-PKy5XMrZzAjsynn
概要
JTableが配置されたJScrollPaneに適用されるBorderをまとめて変更します。
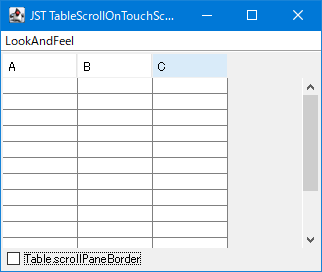
Screenshot

Advertisement
サンプルコード
JScrollPane scroll = new JScrollPane(table);
// scroll.setBorder(new BorderUIResource(BorderFactory.createLineBorder(Color.BLUE, 5)));
String key = "Table.scrollPaneBorder";
JCheckBox check = new JCheckBox(key, Objects.nonNull(UIManager.getBorder(key))) {
@Override public void updateUI() {
super.updateUI();
boolean b = Objects.nonNull(UIManager.getLookAndFeelDefaults().getBorder(key));
updateTableScrollPane(scroll, key, b);
setSelected(b);
}
};
check.addActionListener(e -> {
boolean b = ((JCheckBox) e.getSource()).isSelected();
updateTableScrollPane(scroll, key, b);
});
// ...
public static void updateTableScrollPane(Component scroll, String key, boolean lnf) {
Border border;
if (lnf) {
border = UIManager.getLookAndFeelDefaults().getBorder(key);
} else {
border = new BorderUIResource(BorderFactory.createEmptyBorder());
}
UIManager.put(key, border);
SwingUtilities.updateComponentTreeUI(scroll);
}
解説
上記のサンプルではUIManager.put("Table.scrollPaneBorder", ...)を使用してJTableが配置されたJScrollPaneに適用されるBorderをLookAndFeel固有のBorderと空のBorderFactory.createEmptyBorder()で切り替えるテストを実行しています。
UIManager.put("Table.scrollPaneBorder", ...)で適用されるBorderは個別のJScrollPaneのJScrollPane#setBorder(...)で変更可能なBorderとなるNimbusLookAndFeelのUIManager.getLookAndFeelDefaults().getBorder("Table.scrollPaneBorder")で取得できるBorderはnullだが、JScrollPaneのBorderは別のPainterで描画されるMotifLookAndFeelのUIManager.getLookAndFeelDefaults().getBorder("Table.scrollPaneBorder")で取得できるBorderはnullでJScrollPaneのBorderは描画されない