Swing/TabbedPaneUseBasicArrows のバックアップ(No.1)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/TabbedPaneUseBasicArrows へ行く。
- 1 (2022-09-05 (月) 03:38:10)
- 2 (2022-09-07 (水) 22:04:38)
- 3 (2022-10-24 (月) 15:02:56)
- 4 (2022-10-30 (日) 19:02:03)
- 5 (2022-11-12 (土) 09:04:29)
- 6 (2025-01-03 (金) 08:57:02)
- 7 (2025-01-03 (金) 09:01:23)
- 8 (2025-01-03 (金) 09:02:38)
- 9 (2025-01-03 (金) 09:03:21)
- 10 (2025-01-03 (金) 09:04:02)
- 11 (2025-06-19 (木) 12:41:37)
- 12 (2025-06-19 (木) 12:43:47)
- category: swing folder: TabbedPaneUseBasicArrows title: NimbusLookAndFeelでJTabbedPaneのスクロール矢印ボタンを変更する tags: [NimbusLookAndFeel, JTabbedPane, ArrowButton] author: aterai pubdate: 2022-09-05T03:34:14+09:00 description: NimbusLookAndFeelを適用したJTabbedPaneのスクロール矢印ボタンがBasicArrowButtonかSynthArrowButtonのどちらを使用するかを切り替えます。 image: https://drive.google.com/uc?id=1kL0AppkB4JwnMPqMOEcChAIp3L58NV3F
概要
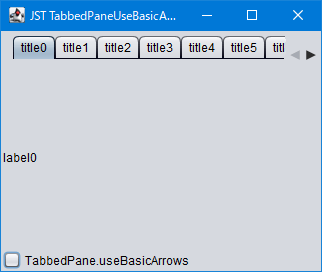
NimbusLookAndFeelを適用したJTabbedPaneのスクロール矢印ボタンがBasicArrowButtonかSynthArrowButtonのどちらを使用するかを切り替えます。
Screenshot

Advertisement
サンプルコード
JTabbedPane tabs = new JTabbedPane();
tabs.setTabLayoutPolicy(JTabbedPane.SCROLL_TAB_LAYOUT);
IntStream.range(0, 100).forEach(i -> tabs.addTab("title" + i, new JLabel("label" + i)));
String key = "TabbedPane.useBasicArrows";
// UIManager.put(key, Boolean.FALSE);
// UIManager.put("ArrowButton.size", 24);
JCheckBox check = new JCheckBox(key, UIManager.getBoolean(key));
check.addActionListener(e -> {
boolean b = ((JCheckBox) e.getSource()).isSelected();
UIManager.put(key, b);
SwingUtilities.updateComponentTreeUI(tabs);
});
解説
TabbedPane.useBasicArrows: Boolean.TRUENimbusLookAndFeelのデフォルトでJTabbedPaneのスクロール矢印ボタンとしてBasicArrowButtonを使用する
TabbedPane.useBasicArrows: Boolean.FALSEJTabbedPaneのスクロール矢印ボタンとしてSynthArrowButtonを継承したSynthScrollableTabButtonを使用するUIManager.put("ArrowButton.size", 24)などでスクロール矢印ボタンのサイズ変更が可能