Swing/OptionPaneButtonOrientation のバックアップ(No.1)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/OptionPaneButtonOrientation へ行く。
- 1 (2017-12-11 (月) 14:51:57)
- 2 (2017-12-11 (月) 16:42:00)
- 3 (2018-02-15 (木) 14:23:42)
- 4 (2019-12-08 (日) 15:27:20)
- 5 (2021-06-06 (日) 17:32:54)
- 6 (2025-01-03 (金) 08:57:02)
- 7 (2025-01-03 (金) 09:01:23)
- 8 (2025-01-03 (金) 09:02:38)
- 9 (2025-01-03 (金) 09:03:21)
- 10 (2025-01-03 (金) 09:04:02)
- 11 (2025-06-19 (木) 12:41:37)
- 12 (2025-06-19 (木) 12:43:47)
- category: swing folder: OptionPaneButtonOrientation title: JOptionPaneのボタンの揃えを変更する tags: [JOptionPane, UIManager, LookAndFeel] author: aterai pubdate: 2017-12-11T14:36:25+09:00 description: JOptionPaneの下部に表示されるオプションボタンの揃えを右揃えなどに変更します。 image: https://drive.google.com/uc?export=view&id=1GfIGoZXfe9MpKMUVblmQ68ek4z5tU-4cPw
概要
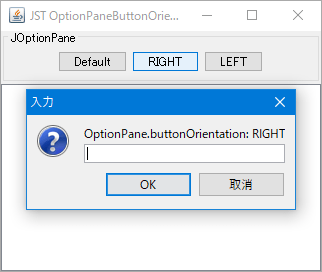
JOptionPaneの下部に表示されるオプションボタンの揃えを右揃えなどに変更します。
Screenshot

Advertisement
サンプルコード
解説
CENTERUIManager.put("OptionPane.buttonOrientation", SwingConstants.CENTER)で右揃えに変更MetalLookAndFeelやWindowsLookAndFeelでのデフォルトは、中央揃え
RIGHTUIManager.put("OptionPane.buttonOrientation", SwingConstants.RIGHT)で右揃えに変更NimbusLookAndFeelのデフォルトは、右揃え
LEFTUIManager.put("OptionPane.buttonOrientation", SwingConstants.LEFT)で左揃えに変更
- メモ
MotifLookAndFeelのデフォルトは、両端揃えでUIManager.put("OptionPane.buttonOrientation", ...)の設定は無視される