JOptionPaneのボタンの揃えを変更する
Total: 2965, Today: 2, Yesterday: 0
Posted by aterai at
Last-modified:
Summary
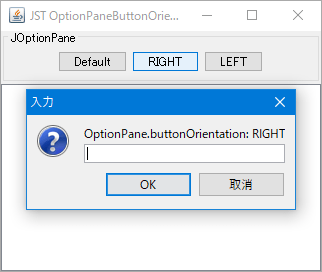
JOptionPaneの下部に表示されるオプションボタンの揃えを右揃えなどに変更します。
Screenshot

Advertisement
Source Code Examples
Description
CENTERUIManager.put("OptionPane.buttonOrientation", SwingConstants.CENTER)で右揃えに変更MetalLookAndFeelやWindowsLookAndFeelでのデフォルトは中央揃え
RIGHTUIManager.put("OptionPane.buttonOrientation", SwingConstants.RIGHT)で右揃えに変更NimbusLookAndFeelやGTKLookAndFeelでのデフォルトは右揃え
LEFTUIManager.put("OptionPane.buttonOrientation", SwingConstants.LEFT)で左揃えに変更
MotifLookAndFeelのデフォルトは両端揃えでUIManager.put("OptionPane.buttonOrientation", ...)の設定は無視されるJOptionPane#setComponentOrientation(ComponentOrientation.RIGHT_TO_LEFT)を設定するとオプションボタンの揃えも反転する// 例えば以下の設定で、"message"は右寄せ、オプションボタンは左寄せになる UIManager.put("OptionPane.buttonOrientation", SwingConstants.RIGHT); JOptionPane op = new JOptionPane("message", JOptionPane.PLAIN_MESSAGE, JOptionPane.YES_NO_OPTION); op.setComponentOrientation(ComponentOrientation.RIGHT_TO_LEFT); op.createDialog(getRootPane(), "title").setVisible(true);