Swing/ButtonBackgroundColor のバックアップ(No.1)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/ButtonBackgroundColor へ行く。
- category: swing folder: ButtonBackgroundColor title: JButtonの背景色を変更する tags: [JButton, WindowsLookAndFeel, JLayer, Icon] author: aterai pubdate: 2021-01-25T04:39:52+09:00 description: WidowsLookAndFeel環境でJButtonの背景色を変更する方法をテストします。 image: https://drive.google.com/uc?id=1P4tMuLjciT6PKLvAv8nTYFL9IwpgABDU
概要
WidowsLookAndFeel環境でJButtonの背景色を変更する方法をテストします。
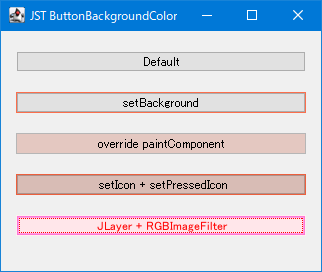
Screenshot

Advertisement
サンプルコード
JButton button4 = new JButton("JLayer + RGBImageFilter");
JComponent c = new JLayer<>(button4, new ImageFilterLayerUI<>(new ColorFilter()));
// ...
class ImageFilterLayerUI<V extends Component> extends LayerUI<V> {
private final transient ImageFilter filter;
private transient BufferedImage buf;
protected ImageFilterLayerUI(ImageFilter filter) {
super();
this.filter = filter;
}
@Override public void paint(Graphics g, JComponent c) {
if (c instanceof JLayer) {
Dimension d = ((JLayer<?>) c).getView().getSize();
buf = Optional.ofNullable(buf)
.filter(bi -> bi.getWidth() == d.width && bi.getHeight() == d.height)
.orElseGet(() -> new BufferedImage(d.width, d.height, BufferedImage.TYPE_INT_ARGB));
Graphics2D g2 = buf.createGraphics();
super.paint(g2, c);
g2.dispose();
Image image = c.createImage(new FilteredImageSource(buf.getSource(), filter));
g.drawImage(image, 0, 0, null);
} else {
super.paint(g, c);
}
}
}
class ColorFilter extends RGBImageFilter {
@Override public int filterRGB(int x, int y, int argb) {
int r = 0xFF; // (argb >> 16) & 0xFF;
int g = (argb >> 8) & 0xFF;
int b = argb & 0xFF;
return (argb & 0xFF_00_00_00) | (r << 16) | (g << 8) | b;
}
}
解説
Default- 背景色変更なしのデフォルト
JButton
- 背景色変更なしのデフォルト
setBackgroundJButton#setBackground(...)で背景色を変更WindowsLookAndFeelの場合ボタンの外周にのみ背景色が着く
override paintComponentJButton#setContentAreaFilled(false)を設定し、さらにJButton#paintComponent(...)をオーバーライドして独自にボタン背景やフチを描画JButton button2 = new JButton("override paintComponent") { @Override protected void paintComponent(Graphics g) { // paint background, border // ... super.paintComponent(g); } }; button2.setContentAreaFilled(false);
setIcon + setPressedIcon- サイズが
0で自身の背景ではなく親コンポーネントの背景を描画するIconを作成し、JButton#setIcon(...)やJButton#setPressedIcon(...)で設定JButton button3 = new JButton("setIcon + setPressedIcon"); button3.setBackground(bg1); button3.setBorderPainted(false); button3.setIcon(new ButtonBackgroundIcon(bg2)); button3.setPressedIcon(new ButtonBackgroundIcon(bg1)); // button3.setHorizontalTextPosition(SwingConstants.CENTER);
- サイズが
JLayer + RGBImageFilterJLayerでJButton全体をImageFilterで色変換した画像に入れ替えて描画- 参考: JLayerを使ってJProgressBarの色相を変更する