PathIteratorからSVGを生成
Total: 8723, Today: 1, Yesterday: 1
Posted by aterai at
Last-modified:
Summary
ShapeからPathIteratorを取得し、このPathをSVGに変換します。
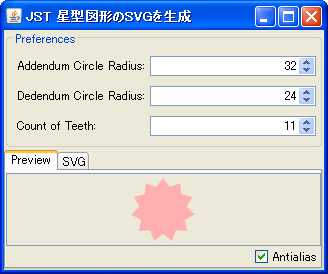
Screenshot

Advertisement
Source Code Examples
private StringBuilder makeStarburstSvg(
PathIterator pi, int sz, String style, String desc) {
StringBuilder sb = new StringBuilder();
sb.append("<?xml version=\"1.0\" encoding=\"UTF-8\"?>\n");
// ...
sb.append(String.format(
"<svg width=\"%d\" height=\"%d\" xmlns=\"%s\">%n", sz, sz, w3));
sb.append(String.format(" <desc>%s</desc>%n", desc));
sb.append(" <path d=\"");
double[] c = new double[6];
while (!pi.isDone()) {
switch (pi.currentSegment(c)) {
case PathIterator.SEG_MOVETO:
sb.append(String.format("M%.2f,%.2f ", c[0], c[1]));
break;
case PathIterator.SEG_LINETO:
sb.append(String.format("L%.2f,%.2f ", c[0], c[1]));
break;
case PathIterator.SEG_QUADTO:
sb.append(String.format("Q%.2f,%.2f,%.2f,%.2f ",
c[0], c[1], c[2], c[3]));
break;
case PathIterator.SEG_CUBICTO:
sb.append(String.format("C%.2f,%.2f,%.2f,%.2f,%.2f,%.2f ",
c[0], c[1], c[2], c[3], c[4], c[5]));
break;
case PathIterator.SEG_CLOSE:
sb.append("Z");
break;
}
pi.next();
}
sb.append(String.format("\" style=\"%s\" />%n</svg>%n", style));
return sb;
}
Description
上記のサンプルでは、ShapeからPathIteratorを取得しそのパスを辿ってSVGファイルを生成しています。