JSliderでマウスドラッグによる値の変更が可能な範囲を制限する
Total: 3634, Today: 1, Yesterday: 4
Posted by aterai at
Last-modified:
概要
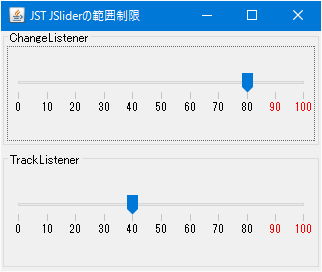
JSliderの最小・最大値とは別に、マウスドラッグによる値の変更可能範囲を制限します。
Screenshot

Advertisement
サンプルコード
class MetalDragLimitedSliderUI extends MetalSliderUI {
@Override protected TrackListener createTrackListener(JSlider slider) {
return new TrackListener() {
@Override public void mouseDragged(MouseEvent e) {
// case HORIZONTAL:
int halfThumbWidth = thumbRect.width / 2;
int thumbLeft = e.getX() - offset;
int maxPos = xPositionForValue(MAXI) - halfThumbWidth;
if (thumbLeft > maxPos) {
e.translatePoint(maxPos + offset - e.getX(), 0);
}
super.mouseDragged(e);
}
};
}
}
解説
上記のサンプルでは、最小値0、最大値100の目盛りを持つJSliderを作成し、その目盛りの範囲とは別に取りうる値を制限するためのリスナーを設定しています。
ChangeListenerJSliderのBoundedRangeModelにChangeListenerを追加し、80以上の値を指定できないように設定- マウスドラッグで
100まで移動するとリリースした時点で80の位置まで戻る
TrackListener- 上の
ChangeListenerに加えてMetalSliderUI#createTrackListener(...)をオーバーライドした独自のTrackListenerを設定しマウスドラッグで80以上に移動できないように制限 TrackListenerはMouseMotionListenerを実装しているのでmouseDragged(...)メソッドをオーバーライドして80以上へのMouseEventをtranslatePoint(...)メソッドで座標変換して無効化consume()メソッドで消費して無効化
- 上の