JEditorPane内のリンク参照位置までスクロールする
Total: 2225, Today: 1, Yesterday: 2
Posted by aterai at
Last-modified:
Summary
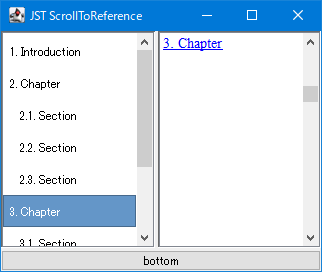
JEditorPaneのHTMLDocument内に配置されたリンクのアンカータグが表示される位置までスクロールします。
Screenshot

Advertisement
Source Code Examples
HTMLEditorKit htmlEditorKit = new HTMLEditorKit();
JEditorPane editor = new JEditorPane();
editor.setEditable(false);
editor.setEditorKit(htmlEditorKit);
HTMLDocument doc = (HTMLDocument) editor.getDocument();
String tag = "<a name='%s'>%s</a>";
doc.insertBeforeEnd(element, String.format(tag, ref, ref));
tree.addTreeSelectionListener(e -> {
Object o = e.getNewLeadSelectionPath().getLastPathComponent();
if (o instanceof DefaultMutableTreeNode) {
DefaultMutableTreeNode node = (DefaultMutableTreeNode) o;
String ref = Objects.toString(node.getUserObject());
editor.scrollToReference(ref);
}
});
Description
JTreeのノードが選択されるとそのノードのUserObjectと一致する<a>アンカータグのname属性をもつリンクをまでJEditorPane#scrollToReference(ref)メソッドを使用してビューをスクロールするid属性やhref属性などを指定してもJEditorPane#scrollToReference(ref)メソッドでは効果がない
bottomボタンをクリックすると、ドキュメントの末尾に記述した<p id='bottom'>タグが表示される位置までスクロールJEditorPane#scrollToReference(ref)メソッドの実装を参考にして、HTMLElement#getElement(id)メソッドでidがbottomのElementを検索してその位置までJEditorPane#scrollRectToVisible(...)メソッドでスクールするメソッドを作成
private static void scrollToId(JEditorPane editor, String id) {
Document d = editor.getDocument();
if (d instanceof HTMLDocument) {
HTMLDocument doc = (HTMLDocument) d;
Element element = doc.getElement(id);
try {
int pos = element.getStartOffset();
Rectangle r = editor.modelToView(pos);
if (r != null) {
Rectangle vis = editor.getVisibleRect();
r.height = vis.height;
editor.scrollRectToVisible(r);
editor.setCaretPosition(pos);
}
} catch (BadLocationException ex) {
UIManager.getLookAndFeel().provideErrorFeedback(editor);
}
}
}
Reference
- JEditorPane (Java Platform SE 8)
- JScrollPane内にあるJTableなどで追加した行が可視化されるようにスクロールする
- JTreeとCardLayoutでサイドメニューを作成する