Swing/MenuItemMinimumTextOffset のバックアップ(No.2)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/MenuItemMinimumTextOffset へ行く。
- 1 (2023-06-19 (月) 01:30:18)
- 2 (2023-08-31 (木) 17:43:51)
- category: swing folder: MenuItemMinimumTextOffset title: JRadioButtonMenuItemのチェックアイコンを非表示にしてテキストオフセットを縮小する tags: [JRadioButtonMenuItem, JMenuItem, UIManager] author: aterai pubdate: 2023-06-19T01:24:14+09:00 description: JRadioButtonMenuItemのチェックアイコンの非表示化し、その余白を最小テキストオフセットを変更することで縮小します。 image: https://drive.google.com/uc?id=1voGvv6Yy431WG3LEjHojVfno6PURUbTe
概要
JRadioButtonMenuItemのチェックアイコンの非表示化し、その余白を最小テキストオフセットを変更することで縮小します。
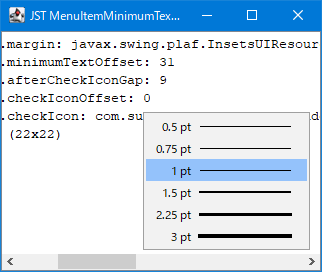
Screenshot

Advertisement
サンプルコード
UIManager.put(PRE + "minimumTextOffset", 10);
UIManager.put(PRE + "afterCheckIconGap", 0);
UIManager.put(PRE + "checkIconOffset", 0);
Icon checkIcon = getCheckIcon();
int height = checkIcon == null ? 22 : checkIcon.getIconHeight();
UIManager.put(PRE + "checkIcon", new EmptyIcon());
Dimension d = new Dimension(100, height);
JPopupMenu popup = new JPopupMenu();
ButtonGroup bg = new ButtonGroup();
Arrays.asList(
makeMenuItem("0.5 pt", .5f, d),
makeMenuItem("0.75 pt", .75f, d),
makeMenuItem("1 pt", 1f, d),
makeMenuItem("1.5 pt", 1.5f, d),
makeMenuItem("2.25 pt", 2.25f, d),
makeMenuItem("3 pt", 3f, d)
).forEach(m -> {
popup.add(m);
bg.add(m);
});
解説
UIManager.put("RadioButtonMenuItem.minimumTextOffset", 10)- 最小テキストオフセットで
RadioButtonMenuItemのチェックアイコンが表示される領域の幅を指定 WindowsLookAndFeelのデフォルトは31- このサンプルでは
10に縮小
- 最小テキストオフセットで
UIManager.put("RadioButtonMenuItem.afterCheckIconGap", 0)- チェックアイコンと
JRadioButtonMenuItemのテキストまたはアイコンとの間隔 WindowsLookAndFeelのデフォルトは9
- チェックアイコンと
UIManager.put("RadioButtonMenuItem.checkIconOffset", 0)JRadioButtonMenuItemの左端とチェックアイコンとの間隔WindowsLookAndFeelのデフォルトは0
UIManager.put("RadioButtonMenuItem.checkIcon", new EmptyIcon())JRadioButtonMenuItemのチェックアイコン- このサンプルではサイズ
0のアイコンを設定してチェックアイコンを非表示化- アイコンでの選択状態表示の代わりに
JRadioButtonMenuItem#paintComponent(...)をオーバーライドして選択状態の場合はその背景色を変更している
- アイコンでの選択状態表示の代わりに
WindowsLookAndFeelのデフォルトはサイズ22x22のアイコンJMenuItemにも非表示のチェックアイコンが存在するためRadioButtonMenuItem.minimumTextOffsetだけでなくチェックアイコンのサイズも変更しないとJMenuItemの左余白サイズを変更できない
setHorizontalTextPosition(...),setHorizontalAlignment(...)JRadioButtonMenuItemのデフォルト揃えはsetHorizontalTextPosition(TRAILING),setHorizontalAlignment(LEADING)だが、このサンプルでは以下のようにsetHorizontalTextPosition(LEADING),setHorizontalAlignment(TRAILING)と反転し、0.5 ptなどのテキストを右揃えで左側、その太さを表示するアイコンを右側に配置している
private static JMenuItem makeMenuItem(String txt, float width, Dimension d) {
float px = width * Toolkit.getDefaultToolkit().getScreenResolution() / 72f;
return new JRadioButtonMenuItem(txt, new LineIcon(new BasicStroke(px), d)) {
@Override protected void init(String text, Icon icon) {
super.init(text, icon);
setHorizontalTextPosition(LEADING);
setHorizontalAlignment(TRAILING);
}
@Override protected void paintComponent(Graphics g) {
if (isSelected()) {
Graphics2D g2 = (Graphics2D) g.create();
g2.setPaint(new Color(0xAA_64_AA_FF, true));
g2.fillRect(0, 0, getWidth(), getHeight());
g2.dispose();
}
super.paintComponent(g);
}
};
}