Swing/CondensedFontLabel のバックアップ(No.5)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/CondensedFontLabel へ行く。
- 1 (2017-01-13 (金) 20:57:12)
- 2 (2017-02-20 (月) 19:40:38)
- 3 (2017-02-28 (火) 17:51:53)
- 4 (2017-03-30 (木) 17:27:44)
- 5 (2018-01-24 (水) 17:48:25)
- 6 (2018-02-15 (木) 14:23:42)
- 7 (2020-01-17 (金) 19:58:14)
- 8 (2020-08-16 (日) 21:49:46)
- 9 (2022-01-15 (土) 15:16:09)
- 10 (2022-09-19 (月) 09:44:31)
- 11 (2025-01-03 (金) 08:57:02)
- 12 (2025-01-03 (金) 09:01:23)
- 13 (2025-01-03 (金) 09:02:38)
- 14 (2025-01-03 (金) 09:03:21)
- 15 (2025-01-03 (金) 09:04:02)
- 16 (2025-06-19 (木) 12:41:37)
- 17 (2025-06-19 (木) 12:43:47)
- category: swing
folder: CondensedFontLabel
title: Fontに長体をかけてJTextAreaで使用する
tags: [Font, JLabel, JTextArea, AffineTransform]
author: aterai
pubdate: 2016-12-19T00:45:00+09:00
description: 文字に長体をかけたフォントを生成し、これをJTextAreaなどのコンポーネントで使用します。
image: https://drive.google.com/uc?export=view&id=1uTWfknLeV-mrE81h-aAWdGPHYOpf9dEC1g
hreflang:
href: https://java-swing-tips.blogspot.com/2017/03/make-condensed-font-and-use-it-with.html lang: en
概要
文字に長体をかけたフォントを生成し、これをJTextAreaなどのコンポーネントで使用します。
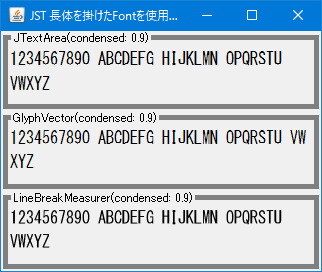
Screenshot

Advertisement
サンプルコード
Font font = new Font(Font.MONOSPACED, Font.PLAIN, 18).deriveFont(
AffineTransform.getScaleInstance(.9, 1d));
textArea.setFont(font);
解説
- 上:
JTextArea(condensed: 0.9)90%の変形をかけた長体のフォントを作成し、JTextAreaに設定
- 中:
GlyphVector(condensed: 0.9)90%の変形をかけた長体のフォントを作成し、そのFontからFontMetrics、GlyphVectorを生成して文字列を描画- 一文字ごとに変形する場合は、
GlyphVector#setGlyphTransform(idx, affineTransform)を使用する方法もある
- 下:
LineBreakMeasurer(condensed: 0.9)90%の変形をかけた長体のフォントを作成し、そのFontをAttributedString#addAttribute(TextAttribute.FONT, font)で属性付き文字列に設定LineBreakMeasurer、TextLayoutで属性付き文字列を描画