Swing/ScrollBarButtonLayout のバックアップ(No.4)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/ScrollBarButtonLayout へ行く。
- 1 (2011-05-16 (月) 15:08:24)
- 2 (2011-05-17 (火) 18:05:15)
- 3 (2011-06-07 (火) 16:53:07)
- 4 (2011-06-23 (木) 20:34:02)
- 5 (2011-12-15 (木) 03:03:45)
- 6 (2012-12-21 (金) 19:12:32)
- 7 (2013-10-10 (木) 11:33:56)
- 8 (2014-09-30 (火) 00:37:48)
- 9 (2014-11-11 (火) 19:36:59)
- 10 (2015-01-25 (日) 18:26:06)
- 11 (2016-08-03 (水) 17:01:50)
- 12 (2017-09-30 (土) 23:30:44)
- 13 (2019-03-26 (火) 19:07:28)
- 14 (2021-01-05 (火) 14:12:04)
- 15 (2023-06-29 (木) 15:39:14)
- 16 (2025-01-03 (金) 08:57:02)
- 17 (2025-01-03 (金) 09:01:23)
- 18 (2025-01-03 (金) 09:02:38)
- 19 (2025-01-03 (金) 09:03:21)
- 20 (2025-01-03 (金) 09:04:02)
- 21 (2025-06-19 (木) 12:41:37)
- 22 (2025-06-19 (木) 12:43:47)
TITLE:JScrollBarのButtonの位置を変更
Posted by aterai at 2011-05-16
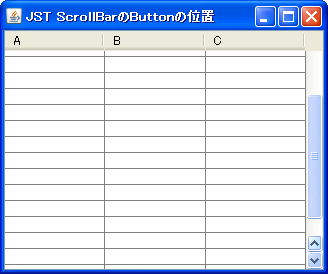
JScrollBarのButtonの位置を変更
JScrollBarのButtonの位置を変更します。
- &jnlp;
- &jar;
- &zip;
サンプルコード
scrollbar.setUI(new WindowsScrollBarUI() {
//Copied from javax.swing.plaf.basic.BasicScrollBarUI
@Override protected void layoutVScrollbar(JScrollBar sb) {
Dimension sbSize = sb.getSize();
Insets sbInsets = sb.getInsets();
/*
* Width and left edge of the buttons and thumb.
*/
int itemW = sbSize.width - (sbInsets.left + sbInsets.right);
int itemX = sbInsets.left;
/* Nominal locations of the buttons, assuming their preferred
* size will fit.
*/
boolean squareButtons = false;
//DefaultLookup.getBoolean(scrollbar, this, "ScrollBar.squareButtons", false);
int decrButtonH = squareButtons
? itemW : decrButton.getPreferredSize().height;
int incrButtonH = squareButtons
? itemW : incrButton.getPreferredSize().height;
//int decrButtonY = sbInsets.top;
int decrButtonY = sbSize.height - (sbInsets.bottom + incrButtonH + decrButtonH);
int incrButtonY = sbSize.height - (sbInsets.bottom + incrButtonH);
/* The thumb must fit within the height left over after we
* subtract the preferredSize of the buttons and the insets
* and the gaps
*/
int sbInsetsH = sbInsets.top + sbInsets.bottom;
int sbButtonsH = decrButtonH + incrButtonH;
//need before 1.7.0 ---->
int decrGap = 0; //ins
int incrGap = 0; //ins
//incrGap = UIManager.getInt("ScrollBar.incrementButtonGap");
//decrGap = UIManager.getInt("ScrollBar.decrementButtonGap");
//<----
int gaps = decrGap + incrGap;
float trackH = sbSize.height - (sbInsetsH + sbButtonsH) - gaps;
/* Compute the height and origin of the thumb. The case
* where the thumb is at the bottom edge is handled specially
* to avoid numerical problems in computing thumbY. Enforce
* the thumbs min/max dimensions. If the thumb doesn't
* fit in the track (trackH) we'll hide it later.
*/
float min = sb.getMinimum();
float extent = sb.getVisibleAmount();
float range = sb.getMaximum() - min;
//float value = getValue(sb); //del
float value = sb.getValue(); //ins
int thumbH = (range <= 0) ? getMaximumThumbSize().height
: (int)(trackH * (extent / range));
thumbH = Math.max(thumbH, getMinimumThumbSize().height);
thumbH = Math.min(thumbH, getMaximumThumbSize().height);
int thumbY = incrButtonY - incrGap - thumbH;
if(value < (sb.getMaximum() - sb.getVisibleAmount())) {
float thumbRange = trackH - thumbH;
thumbY = (int)(0.5f + (thumbRange * ((value - min) / (range - extent))));
//thumbY += decrButtonY + decrButtonH + decrGap; //del
}
/* If the buttons don't fit, allocate half of the available
* space to each and move the lower one (incrButton) down.
*/
int sbAvailButtonH = (sbSize.height - sbInsetsH);
if(sbAvailButtonH < sbButtonsH) {
incrButtonH = decrButtonH = sbAvailButtonH / 2;
incrButtonY = sbSize.height - (sbInsets.bottom + incrButtonH);
}
decrButton.setBounds(itemX, decrButtonY, itemW, decrButtonH);
incrButton.setBounds(itemX, incrButtonY, itemW, incrButtonH);
/* Update the trackRect field.
*/
//int itrackY = decrButtonY + decrButtonH + decrGap; //del
//int itrackH = incrButtonY - incrGap - itrackY; //del
int itrackY = 0; //ins
int itrackH = decrButtonY - itrackY; //ins
trackRect.setBounds(itemX, itrackY, itemW, itrackH);
/* If the thumb isn't going to fit, zero it's bounds. Otherwise
* make sure it fits between the buttons. Note that setting the
* thumbs bounds will cause a repaint.
*/
if(thumbH >= (int)trackH) {
setThumbBounds(0, 0, 0, 0);
}else{
//if((thumbY + thumbH) > incrButtonY - incrGap) {
// thumbY = incrButtonY - incrGap - thumbH;
//}
//if(thumbY < (decrButtonY + decrButtonH + decrGap)) {
// thumbY = decrButtonY + decrButtonH + decrGap + 1;
//}
if((thumbY + thumbH) > decrButtonY - decrGap) {
thumbY = decrButtonY - decrGap - thumbH;
}
if(thumbY < 0) { //(decrButtonY + decrButtonH + decrGap)) {
thumbY = 1; //decrButtonY + decrButtonH + decrGap + 1;
}
setThumbBounds(itemX, thumbY, itemW, thumbH);
}
}
});
解説
上記のサンプルでは、WindowsScrollBarUI#layoutVScrollbar(...)をオーバーライドして、垂直スクロールバーの増加、減少ボタンが両方下側に配置されるようにレイアウトを変更しています。
コメント
- 水平スクロールバーには今のところ対応していない。 -- aterai