Swing/WhitespaceMark のバックアップ(No.14)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/WhitespaceMark へ行く。
- 1 (2007-09-17 (月) 14:41:19)
- 2 (2007-09-18 (火) 11:51:45)
- 3 (2013-01-31 (木) 23:01:49)
- 4 (2013-05-10 (金) 10:49:06)
- 5 (2013-09-04 (水) 00:11:30)
- 6 (2013-10-17 (木) 04:28:42)
- 7 (2013-11-05 (火) 19:24:50)
- 8 (2014-11-22 (土) 03:59:58)
- 9 (2014-11-25 (火) 03:03:31)
- 10 (2015-01-15 (木) 15:31:24)
- 11 (2016-02-05 (金) 16:38:14)
- 12 (2017-07-05 (水) 13:52:56)
- 13 (2018-07-05 (木) 16:00:37)
- 14 (2020-06-26 (金) 19:23:07)
- 15 (2021-12-01 (水) 08:33:37)
- 16 (2025-01-03 (金) 08:57:02)
- 17 (2025-01-03 (金) 09:01:23)
- 18 (2025-01-03 (金) 09:02:38)
- 19 (2025-01-03 (金) 09:03:21)
- 20 (2025-01-03 (金) 09:04:02)
- 21 (2025-06-19 (木) 12:41:37)
- 22 (2025-06-19 (木) 12:43:47)
- category: swing
folder: WhitespaceMark
title: JTextPaneで全角スペースやタブを可視化
tags: [JTextPane, LabelView]
author: aterai
pubdate: 2007-09-17T14:41:19+09:00
description: JTextPaneに表示した文字列中の全角スペースやタブを可視化します。
image:

概要
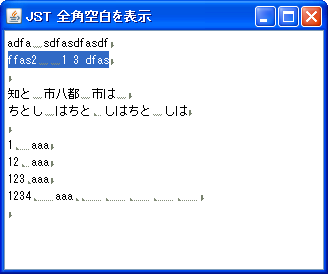
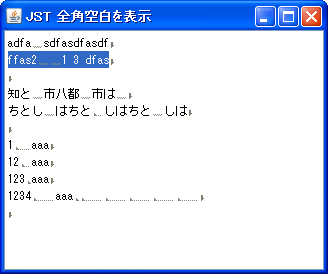
JTextPaneに表示した文字列中の全角スペースやタブを可視化します。
Screenshot

Advertisement
サンプルコード
class WhitespaceLabelView extends LabelView {
private static final String IDEOGRAPHIC_SPACE = "\u3000";
private static final Color MARK_COLOR = new Color(130, 140, 120);
private static final BasicStroke DASHED = new BasicStroke(
1f, BasicStroke.CAP_BUTT, BasicStroke.JOIN_MITER, 10f, new float[] {1f}, 0f);
protected WhitespaceLabelView(Element elem) {
super(elem);
}
@Override public void paint(Graphics g, Shape a) {
super.paint(g, a);
Graphics2D g2 = (Graphics2D) g.create();
Rectangle alloc = a instanceof Rectangle ? (Rectangle) a : a.getBounds();
FontMetrics fontMetrics = g.getFontMetrics();
int spaceWidth = fontMetrics.stringWidth(IDEOGRAPHIC_SPACE);
int sumOfTabs = 0;
String text = getText(getStartOffset(), getEndOffset()).toString();
for (int i = 0; i < text.length(); i++) {
String s = text.substring(i, i + 1);
int previousStringWidth = fontMetrics.stringWidth(text.substring(0, i)) + sumOfTabs;
int sx = alloc.x + previousStringWidth;
int sy = alloc.y + alloc.height - fontMetrics.getDescent();
if (IDEOGRAPHIC_SPACE.equals(s)) {
g2.setStroke(DASHED);
g2.setPaint(MARK_COLOR);
g2.drawLine(sx + 1, sy - 1, sx + spaceWidth - 2, sy - 1);
g2.drawLine(sx + 2, sy, sx + spaceWidth - 2, sy);
} else if ("\t".equals(s)) {
int tabWidth = (int) getTabExpander().nextTabStop((float) sx, i) - sx;
g2.setPaint(MARK_COLOR);
g2.drawLine(sx + 2, sy - 0, sx + 2 + 2, sy - 0);
g2.drawLine(sx + 2, sy - 1, sx + 2 + 1, sy - 1);
g2.drawLine(sx + 2, sy - 2, sx + 2 + 0, sy - 2);
g2.setStroke(DASHED);
g2.drawLine(sx + 2, sy, sx + tabWidth - 2, sy);
sumOfTabs += tabWidth;
}
}
g2.dispose();
}
}
解説
上記のサンプルでは、LabelViewを継承し、LabelView#paintメソッドをオーバーライドして全角スペースやタブの場合だけ、それぞれの図形を描画しています。
- タブ表示図形のドット数は適当(
4タブの場合に4点表示している訳ではない) LabelViewを使用するEditorKit(ViewFactory)の作成方法は、JEditorPaneで改行を表示と同様
参考リンク
- Swing - JTextPane View Problem
- Design Guidelines: Text Components
- Swing Chapter 19. (Advanced topics) Inside Text Components. Easy for reading, Click here!
- JEditorPaneで改行を表示
- JTextPaneでタブサイズを設定
- LabelView (Java Platform SE 8)