Swing/CheckButtonToggleGroup のバックアップ(No.1)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/CheckButtonToggleGroup へ行く。
- 1 (2025-02-03 (月) 00:42:02)
- 2 (2025-02-08 (土) 17:19:38)
- 3 (2025-06-19 (木) 12:41:37)
- 4 (2025-06-19 (木) 12:43:47)
- category: swing folder: CheckButtonToggleGroup title: JToggleButtonが選択状態のときチェックアイコンを表示する tags: [JToggleButton, ButtonGroup, FlowLayout, Icon, ] author: aterai pubdate: 2025-02-03T00:41:02+09:00 description: JToggleButtonが選択状態の場合はチェックアイコンを表示し、非選択状態の場合はサイズが0のアイコンを設定して非表示にします。 image: https://drive.google.com/uc?id=1Hgu-Ti6Y0aB6H181Lwr9ZxQ59wE3nkgv
Summary
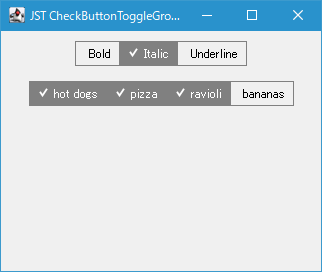
JToggleButtonが選択状態の場合はチェックアイコンを表示し、非選択状態の場合はサイズが0のアイコンを設定して非表示にします。
Screenshot

Advertisement
Source Code Examples
private static AbstractButton makeCheckToggleButton(String title) {
AbstractButton b = new JToggleButton(title) {
@Override public void updateUI() {
super.updateUI();
setBackground(Color.GRAY);
setBorder(makeBorder(getBackground()));
setContentAreaFilled(false);
setFocusPainted(false);
setOpaque(false);
}
};
b.addActionListener(e -> {
Container parent = ((AbstractButton) e.getSource()).getParent();
SwingUtils.descendants(parent)
.filter(AbstractButton.class::isInstance)
.map(AbstractButton.class::cast)
.forEach(MainPanel::updateButton);
});
return b;
}
private static void updateButton(AbstractButton button) {
if (button.getModel().isSelected()) {
button.setIcon(SELECTED_ICON);
button.setForeground(Color.WHITE);
button.setOpaque(true);
} else {
button.setIcon(EMPTY_ICON);
button.setForeground(Color.BLACK);
button.setOpaque(false);
}
}
Explanation
JRadioButtonやJCheckBoxのように選択状態を表すチェックアイコンを常に表示するのではなく、JToggleButtonにActionListenerを追加して選択状態が変化したときにサイズの異なるチェックアイコンを設定することで選択状態の変化を表現するよう設定- このため選択状態が変化すると
JToggleButton自体の幅も変化する - 選択状態のチェックアイコンはJCheckBoxのチェックアイコンを拡大縮小するで使用したアイコンの外枠を非表示にして使用
- このため選択状態が変化すると
- 各
JToggleButtonは選択背景色とLineBorderの色を同じに設定 - 各
JToggleButtonはLineBorderの幅である1pxで重なるよう設定したFlowLayoutを使用してJPanelに配置
Reference
- JRadioButtonを使ってToggleButtonBarを作成
- JCheckBoxのチェックアイコンを拡大縮小する
- ButtonGroup中にある選択状態のJToggleButtonをクリックして選択解除可能にする