Swing/TimerAction のバックアップ(No.6)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/TimerAction へ行く。
- 1 (2014-04-14 (月) 00:48:39)
- 2 (2014-04-14 (月) 17:43:42)
- 3 (2014-04-14 (月) 19:15:19)
- 4 (2014-05-02 (金) 12:49:54)
- 5 (2014-10-26 (日) 04:11:46)
- 6 (2014-11-01 (土) 00:46:09)
- 7 (2015-11-15 (日) 19:30:21)
- 8 (2017-04-07 (金) 13:51:51)
- 9 (2017-05-16 (火) 14:33:53)
- 10 (2018-05-09 (水) 15:49:55)
- 11 (2020-05-03 (日) 14:11:51)
- 12 (2021-10-30 (土) 21:38:16)
- 13 (2022-08-20 (土) 22:15:25)
- title: Timerの使用数を変更 tags: [Timer, Animation] author: aterai pubdate: 2014-04-14T00:48:39+09:00 description: パネルのタイルアニメーションで使用するjava.swing.Timerの数を変更して動作のテストを行います。
概要
パネルのタイルアニメーションで使用するjava.swing.Timerの数を変更して動作のテストを行います。
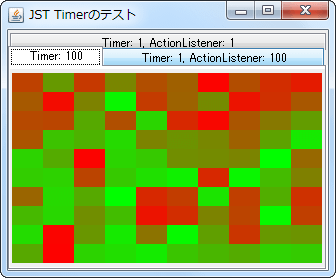
Screenshot

Advertisement
サンプルコード
//Timer: 1, ActionListener: 100
class Tile2 extends JComponent {
private int red;
public Tile2(final Random rnd, Timer timer) {
super();
timer.addActionListener(new ActionListener() {
@Override public void actionPerformed(ActionEvent e) {
red = rnd.nextInt(255);
repaint();
}
});
}
@Override public Dimension getPreferredSize() {
return new Dimension(10, 10);
}
@Override protected void paintComponent(Graphics g) {
super.paintComponent(g);
g.setColor(new Color(red, 255 - red, 0));
g.fillRect(0, 0, getWidth(), getHeight());
}
}
解説
Timer: 10010x10個のアニメーション用タイル一つに、Timerを生成して使用(その為、Timerも10x10個存在する)JDK 1.7.0_40以降で低速JDK 1.8.0以降は、JDK 1.7.0_25と同等
Timer: 1, ActionListener: 100Timerは1個、Timer#addActionListener(...)で、100個のActionListenerを追加して使用
Timer: 1, ActionListener: 11個のTimerを使用し、forループで10x10のラベルの色を変更してアニメーションを実行
参考リンク
- java - javax.swing.Timer slowdown in Java7u40 - Stack Overflow
JDK 1.7.0_25までは、どれも同じような速度でアニメーションするが、JDK 1.7.0_40以降はTimerの数を減らさないと遅くなる(JDK 1.8.0はJDK 1.7.0_25と同等に速い)- Bug ID: JDK-7167780 Hang javasoft.sqe.tests.api.javax.swing.Timer.Ctor2Testsの修正が影響している?