Swing/ScrollingMessage のバックアップ(No.3)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/ScrollingMessage へ行く。
- 1 (2007-08-24 (金) 16:42:22)
- 2 (2008-04-22 (火) 14:08:20)
- 3 (2011-04-03 (日) 04:40:19)
- 4 (2013-05-24 (金) 17:30:01)
- 5 (2014-11-22 (土) 03:59:58)
- 6 (2015-02-18 (水) 17:07:33)
- 7 (2015-03-19 (木) 16:35:33)
- 8 (2016-02-09 (火) 02:52:52)
- 9 (2016-09-16 (金) 17:03:44)
- 10 (2017-10-26 (木) 10:58:48)
- 11 (2019-05-22 (水) 17:23:09)
- 12 (2021-02-16 (火) 17:06:46)
TITLE:GlyphVectorで文字列を電光掲示板風にスクロール
Posted by aterai at 2006-11-13
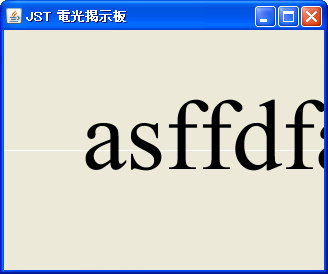
GlyphVectorで文字列を電光掲示板風にスクロール
GlyphVectorを生成して、これを電光掲示板のようにスクロールさせます。
- &jnlp;
- &jar;
- &zip;
サンプルコード
class MarqueePanel extends JComponent implements ActionListener {
public final javax.swing.Timer animator;
private final GlyphVector gv;
private float xx, yy;
public MarqueePanel() {
super();
animator = new javax.swing.Timer(10, this);
String text = "asffdfaaAAASFDsfasdfsdfasdfasd";
Font font = new Font("serif", Font.PLAIN, 100);
FontRenderContext frc = new FontRenderContext(null,true,true);
gv = font.createGlyphVector(frc, text);
LineMetrics lm = font.getLineMetrics(text, frc);
yy = lm.getAscent()/2f + (float)gv.getVisualBounds().getY();
}
public void paintComponent(Graphics g) {
Graphics2D g2 = (Graphics2D)g;
int cw = getWidth();
int ch = getHeight();
g2.setPaint(Color.WHITE);
g2.draw(new Line2D.Float(0,ch/2f,cw,ch/2f));
g2.setPaint(Color.BLACK);
g2.drawGlyphVector(gv, cw-xx, ch/2f-yy);
xx = (cw+gv.getVisualBounds().getWidth()-xx > 0) ? xx+2f : 0f;
}
public void actionPerformed(ActionEvent e) {
repaint();
}
}
解説
上記のサンプルでは、GlyphVectorやLineMetricsから、テキストのVisualBoundsやAscentを取得して、文字列を描画する位置などを計算しています。
以下のようにTextLayoutを使用する方法もあります。
TextLayout tl = new TextLayout(text, font, frc);
Rectangle2D b = tl.getBounds();
yy = tl.getAscent()/2f + (float)b.getY();