Swing/LoadsSynchronously のバックアップ(No.7)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/LoadsSynchronously へ行く。
- 1 (2014-12-01 (月) 00:02:41)
- 2 (2014-12-01 (月) 14:56:50)
- 3 (2015-03-09 (月) 14:46:02)
- 4 (2015-03-16 (月) 17:28:33)
- 5 (2016-02-17 (水) 16:24:34)
- 6 (2017-04-07 (金) 13:51:51)
- 7 (2017-07-11 (火) 14:59:20)
- 8 (2018-07-11 (水) 16:44:56)
- 9 (2019-05-29 (水) 18:21:39)
- 10 (2019-07-30 (火) 22:10:06)
- 11 (2021-04-06 (火) 17:41:32)
- 12 (2022-08-20 (土) 22:15:25)
- 13 (2022-09-09 (金) 16:09:59)
- category: swing
folder: LoadsSynchronously
title: JEditorPaneに読み込んだHTMLを画像に変換する
tags: [JEditorPane, HTMLEditorKit, HTML, ImageIO, Graphics]
author: aterai
pubdate: 2014-12-01T00:02:34+09:00
description: JEditorPaneに画像付きのHTMLを読み込み、描画が完了した段階で全体のスクリーンショットを撮る方法をテストします。
image:

概要
JEditorPaneに画像付きのHTMLを読み込み、描画が完了した段階で全体のスクリーンショットを撮る方法をテストします。
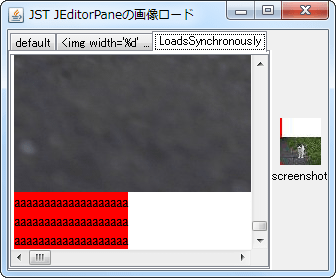
Screenshot

Advertisement
サンプルコード
class ImageLoadSynchronouslyHTMLEditorKit extends HTMLEditorKit {
@Override public ViewFactory getViewFactory() {
return new HTMLEditorKit.HTMLFactory() {
@Override public View create(Element elem) {
View view = super.create(elem);
if (view instanceof ImageView) {
((ImageView) view).setLoadsSynchronously(true);
}
return view;
}
};
}
//@Override public Document createDefaultDocument() {
// Document doc = super.createDefaultDocument ();
// ((HTMLDocument) doc).setAsynchronousLoadPriority(-1);
// return doc;
//}
}
解説
上記のサンプルでは、タブを切り替えた後にJEditorPane#setText(...)でHTMLの読み込みを行い、全体のスクリーンショットを縮小して画像にし、サムネイルとして右端のJLabelに表示しています。
- 左:
default- デフォルトの
HTMLEditorKitを使用 <img>タグの画像が非同期で読み込まれるため、スクリーンショットは文字のみ- 文書の末尾までスクロールした後で、画像のサイズが決まる
- デフォルトの
- 中:
<img width='%d' ...- デフォルトの
HTMLEditorKitを使用 <img>タグに予めサイズを属性で指定しているので、スクリーンショット全体のサイズや、スクロールは正常だが、スクリーンショットに画像は表示されない
- デフォルトの
- 右:
LoadsSynchronouslyHTMLEditorKit#getViewFactory()とViewFactory#create(Element)をオーバーライドし、ImageViewにsetLoadsSynchronously(true)を設定することで画像の読み込みを同期的に行う
参考リンク
- ImageView#setLoadsSynchronously(boolean) (Java Platform SE 8)
- setAsynchronousLoadPriority on JTextPane does not seem to work in 1.6 | Oracle Community