Swing/HideComboArrowButton のバックアップの現在との差分(No.11)
- category: swing
folder: HideComboArrowButton
title: JComboBoxのArrowButtonを隠す
tags: [JComboBox, ArrowButton, UIManager]
author: aterai
pubdate: 2008-12-22T13:06:25+09:00
description: ArrowButtonを隠して、JComboBoxの表示をJLabel風にします。
image:

概要
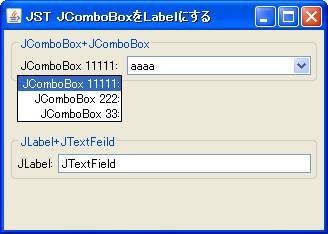
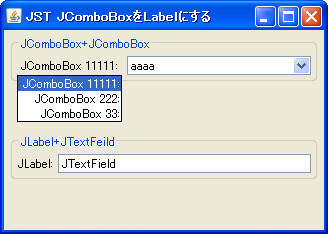
ArrowButtonを隠して、JComboBoxの表示をJLabel風にします。
Screenshot

Advertisement
サンプルコード
#spandel
JPanel p = new JPanel(new BorderLayout(5, 5));
#spanend
Object[] items = {"JComboBox 11111:", "JComboBox 222:", "JComboBox 33:"};
#spandel
#spanend
UIManager.put("ComboBox.squareButton", Boolean.FALSE);
JComboBox comboBox = new JComboBox(items);
comboBox.setUI(new BasicComboBoxUI() {
@Override protected JButton createArrowButton() {
JButton button = new JButton(); //super.createArrowButton();
button.setBorder(BorderFactory.createEmptyBorder());
button.setVisible(false);
return button;
}
});
comboBox.setOpaque(true);
comboBox.setBackground(p.getBackground());
comboBox.setBorder(BorderFactory.createEmptyBorder(0, 2, 0, 2));
comboBox.setFocusable(false);
UIManager.put("ComboBox.squareButton", Boolean.TRUE);
解説
上記のサンプルでは、以下のようにしてJComboBoxの矢印ボタンを非表示に設定しています。
-
UIManager.put("ComboBox.squareButton", Boolean.FALSE);で、ArrowButtonの幅をそのまま使用するように変更 -
BasicComboBoxUI#createArrowButtonをオーバーライドして、ArrowButtonの代わりに幅と高さが0でsetVisible(false)なボタンを作成 -
UIManager.put("ComboBox.squareButton", Boolean.FALSE)を設定してJComboBoxの高さと同じ幅ではなくArrowButtonの幅をそのまま使用するように変更 -
BasicComboBoxUI#createArrowButtonをオーバーライドしてArrowButtonの代わりに幅と高さが0でsetVisible(false)なJButtonを作成 JComboBoxの背景色を親のJPanelと同じ色に変更JComboBoxがフォーカスを取得不可になるよう設定
参考リンク
- Swing - Hide JComboBox Arrow?
- Bug ID: 6337518 Null Arrow Button Throws Exception in BasicComboBoxUI
- Bug ID: 6337518 Null Arrow Button Throws Exception in BasicComboBoxUI