Swing/GradientPalletProgressBar のバックアップ(No.8)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/GradientPalletProgressBar へ行く。
- 1 (2012-10-08 (月) 15:21:36)
- 2 (2012-12-06 (木) 12:17:07)
- 3 (2012-12-07 (金) 16:41:59)
- 4 (2013-01-28 (月) 02:09:37)
- 5 (2014-12-13 (土) 18:23:08)
- 6 (2015-03-18 (水) 18:49:09)
- 7 (2015-03-31 (火) 21:43:40)
- 8 (2015-05-29 (金) 19:32:23)
- 9 (2017-03-14 (火) 14:36:45)
- 10 (2018-01-13 (土) 19:54:44)
- 11 (2018-02-24 (土) 19:51:30)
- 12 (2018-12-20 (木) 11:33:59)
- 13 (2020-11-19 (木) 14:41:39)
- 14 (2022-12-17 (土) 15:39:46)
- title: JProgressBarにUIを設定してインジケータの色を変更 tags: [JProgressBar, PixelGrabber, LinearGradientPaint] author: aterai pubdate: 2012-10-08T15:21:36+09:00 description: JProgressBarのインジケータの色を進行に応じてパレットから取得した色に変更します。
概要
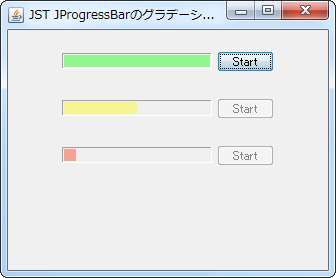
JProgressBarのインジケータの色を進行に応じてパレットから取得した色に変更します。
Screenshot

Advertisement
サンプルコード
class GradientPalletProgressBarUI extends BasicProgressBarUI {
private final int[] pallet;
public GradientPalletProgressBarUI() {
super();
this.pallet = makeGradientPallet();
}
private static int[] makeGradientPallet() {
BufferedImage image = new BufferedImage(100, 1, BufferedImage.TYPE_INT_RGB);
Graphics2D g2 = image.createGraphics();
Point2D start = new Point2D.Float(0f, 0f);
Point2D end = new Point2D.Float(99f, 0f);
float[] dist = {0f, .5f, 1f};
Color[] colors = {Color.RED, Color.YELLOW, Color.GREEN};
g2.setPaint(new LinearGradientPaint(start, end, dist, colors));
g2.fillRect(0, 0, 100, 1);
g2.dispose();
int width = image.getWidth(null);
int[] pallet = new int[width];
PixelGrabber pg = new PixelGrabber(image, 0, 0, width, 1, pallet, 0, width);
try {
pg.grabPixels();
} catch (InterruptedException ex) {
ex.printStackTrace();
}
return pallet;
}
private static Color getColorFromPallet(int[] pallet, float x) {
if (x < 0d || x > 1d) {
throw new IllegalArgumentException("Parameter outside of expected range");
}
int i = (int) (pallet.length * x);
int max = pallet.length - 1;
int index = i < 0 ? 0 : i > max ? max : i;
return new Color(pallet[index] & 0x00ffffff);
//translucent
//int pix = pallet[index] & 0x00ffffff | (0x64 << 24);
//return new Color(pix), true);
}
@Override public void paintDeterminate(Graphics g, JComponent c) {
Insets b = progressBar.getInsets(); // area for border
int barRectWidth = progressBar.getWidth() - b.right - b.left;
int barRectHeight = progressBar.getHeight() - b.top - b.bottom;
if (barRectWidth <= 0 || barRectHeight <= 0) {
return;
}
//int cellLength = getCellLength();
//int cellSpacing = getCellSpacing();
// amount of progress to draw
int amountFull = getAmountFull(b, barRectWidth, barRectHeight);
// draw the cells
if (progressBar.getOrientation() == SwingConstants.HORIZONTAL) {
float x = amountFull / (float) barRectWidth;
g.setColor(getColorFromPallet(pallet, x));
g.fillRect(b.left, b.top, amountFull, barRectHeight);
} else { // VERTICAL
float y = amountFull / (float) barRectHeight;
g.setColor(getColorFromPallet(pallet, y));
g.fillRect(b.left, barRectHeight + b.bottom - amountFull, barRectWidth, amountFull);
}
// Deal with possible text painting
if (progressBar.isStringPainted()) {
paintString(g, b.left, b.top, barRectWidth, barRectHeight, amountFull, b);
}
}
}
解説
上記のサンプルでは高さ1pxの画像をパレットとして予め作成し、それからJProgressBarの進捗に応じた色を取得して、BasicProgressBarUI#paintDeterminate(...)内で使用することで、色の変更を行なっています。
- パレット用の画像作成は、JSliderのスタイルを変更すると同じ
- 注:
VERTICALと、