Swing/EditorPaneListStyle のバックアップ(No.4)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/EditorPaneListStyle へ行く。
- category: swing
folder: EditorPaneListStyle
title: JEditorPaneのStyleSheetを使ってlist bulletを画像に変更
tags: [JEditorPane, HTMLEditorKit, StyleSheet]
author: aterai
pubdate: 2012-12-10T00:03:24+09:00
description: JEditorPaneのHTMLEditorKitからStyleSheetを取得し、list-style-imageを使ってList bulletを変更します。
image:

概要
JEditorPaneのHTMLEditorKitからStyleSheetを取得し、list-style-imageを使ってList bulletを変更します。
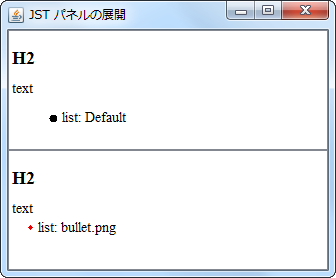
Screenshot

Advertisement
サンプルコード
HTMLEditorKit htmlEditorKit = (HTMLEditorKit) pane.getEditorKit();
StyleSheet styleSheet = htmlEditorKit.getStyleSheet();
String u = getClass().getResource(bullet).toString();
styleSheet.addRule(String.format("ul{list-style-image:url(%s);margin:0px 20px;}", u));
解説
- 上:
Default - 下:
ul{list-style-image:url(bullet.png);}CSSのlist-style-imageプロパティを使って、bulletを画像に変更AlignmentYが中心にならない?ので、画像の下に余白を追加ulのマージンもmargin:0px 20px;に変更
- メモ
javax.swing.text.html.CSSは、list-style-typeプロパティも対応しているので、circle,square,decimalなどがbulletとして使用可能(サイズは固定)styleSheet.addRule("ul{list-style-type:circle;margin:0px 20px;}"); //styleSheet.addRule("ul{list-style-type:disc;margin:0px 20px;}"); //styleSheet.addRule("ul{list-style-type:square;margin:0px 20px;}"); //styleSheet.addRule("ul{list-style-type:decimal;margin:0px 20px;}");javax.swing.text.html.CSSは、a:hoverなどの擬似クラス(pseudo-classes)や、:beforeなどの擬似要素(pseudo elements)に対応していないので、以下のようにlist-style-type:noneとして:beforeで任意の文字をbulletに適用することができないstyleSheet.addRule("ul{list-style-type:none;margin:0px 20px;}"); styleSheet.addRule("ul li:before{content:'\u00BB';}");javax.swing.text.html.StyleSheet.ListPainter#drawShape(...)などをオーバーライドできれば直接bulletの形やサイズを変更できそうだが、コンストラクタがパッケージプライベートのため変更不可