Swing/DragLimitedSlider のバックアップ(No.1)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/DragLimitedSlider へ行く。
- title: JSliderでマウスドラッグによる値の変更が可能な範囲を制限する tags: [JSlider, MouseMotionListener] author: aterai pubdate: 2016-01-04T00:01:14+09:00 description: JSliderの最小・最大値とは別に、マウスドラッグによる値の変更可能範囲を制限します。
概要
JSliderの最小・最大値とは別に、マウスドラッグによる値の変更可能範囲を制限します。
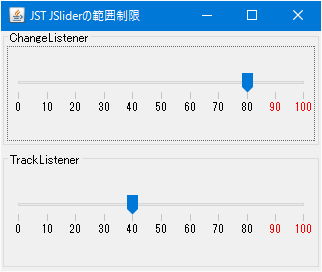
Screenshot

Advertisement
サンプルコード
class MetalDragLimitedSliderUI extends MetalSliderUI {
@Override protected TrackListener createTrackListener(JSlider slider) {
return new TrackListener() {
@Override public void mouseDragged(MouseEvent e) {
//case HORIZONTAL:
int halfThumbWidth = thumbRect.width / 2;
int trackLength = trackRect.width;
int trackLeft = trackRect.x - halfThumbWidth;
int maxPos = trackLeft + (int)(.5 + trackLength * MAXD);
if (e.getX() > maxPos) {
offset = 0;
MouseEvent me = new MouseEvent(
e.getComponent(), e.getID(), e.getWhen(), e.getModifiers(),
maxPos, e.getY(),
e.getXOnScreen(), e.getYOnScreen(),
e.getClickCount(), e.isPopupTrigger(), e.getButton());
e.consume();
super.mouseDragged(me);
} else {
super.mouseDragged(e);
}
}
};
}
}
解説
上記のサンプルでは、最小値0、最大値100の目盛りを持つJSliderを作成し、その目盛りの範囲とは別に、取りうる値を制限するようにリスナーを設定しています。
ChangeListenerJSliderのBoundedRangeModelにChangeListenerを追加し、80以上の値を指定できないように設定- マウスドラッグで
100まで移動すると、リリースした時点で80まで戻る
TrackListener- 上の
ChangeListenerに加えて、MetalSliderUI#createTrackListener(...)をオーバーライドし、独自のTrackListenerを設定して、マウスドラッグで80以上に移動できないように制限 TrackListenerは、MouseMotionListenerを実装しているので、mouseDragged(...)メソッドをオーバーライドし、80以上へのMouseEventをconsume()メソッドで消費して無効化
- 上の