Swing/CurveLayout のバックアップ(No.5)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/CurveLayout へ行く。
- category: swing
folder: CurveLayout
title: LayoutManagerを拡張して曲線上にコンポーネントを配置
tags: [LayoutManager, FlowLayout, JPanel]
author: aterai
pubdate: 2011-06-27T14:12:48+09:00
description: LayoutManagerを拡張して曲線上にコンポーネントを配置します。
image:
 hreflang:
hreflang:
href: http://java-swing-tips.blogspot.com/2012/05/creating-custom-layout-manager.html lang: en
概要
LayoutManagerを拡張して曲線上にコンポーネントを配置します。
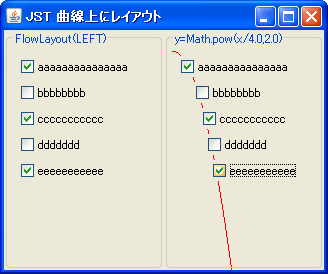
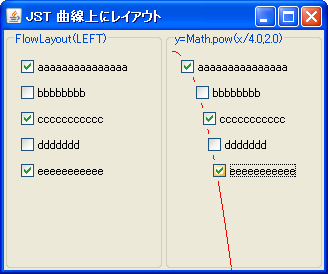
Screenshot

Advertisement
サンプルコード
final double A2 = 4.0;
panel2.setLayout(new FlowLayout() {
@Override public void layoutContainer(Container target) {
synchronized(target.getTreeLock()) {
Insets insets = target.getInsets();
int nmembers = target.getComponentCount();
if (nmembers <= 0) {
return;
}
int vgap = getVgap();
int hgap = getHgap();
int rowh = (target.getHeight() - (insets.top + insets.bottom + vgap * 2)) / nmembers;
int x = insets.left + hgap;
int y = insets.top + vgap;
for (int i = 0; i < nmembers; i++) {
Component m = target.getComponent(i);
if (m.isVisible()) {
Dimension d = m.getPreferredSize();
m.setSize(d.width, d.height);
m.setLocation(x, y);
y += (vgap + Math.min(rowh, d.height));
x = (int) (A2 * Math.sqrt(y));
}
}
}
}
});
解説
- 左:
FlowLayout(LEFT)new FlowLayout(FlowLayout.LEFT)を設定したJPanelにコンポーネントを配置
- 右:
y=Math.pow(x/4.0,2.0)FlowLayout#layoutContainer(...)をオーバーライドして、二次曲線の上にコンポーネントを配置するレイアウトをJPanelに設定