Swing/ComponentList のバックアップの現在との差分(No.5)
TITLE:BoxLayoutでリスト状に並べる
Posted by terai at 2004-03-22
BoxLayoutでリスト状に並べる
-
category: swing
folder: ComponentList
title: BoxLayoutでリスト状に並べる
tags: [BoxLayout, LayoutManager]
author: aterai
pubdate: 2006-06-15T19:34:32+09:00
description: 高さの異なるコンポーネントをスクロールできるようにリスト状に並べます。
image:

概要
高さの異なるコンポーネントをスクロールできるようにリスト状に並べます。- &jnlp;
- &jar;
- &zip;
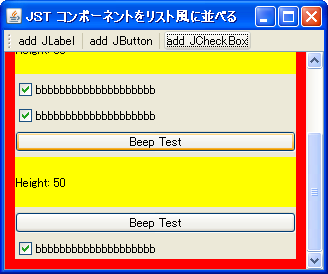
Screenshot

Advertisement
#screenshot
サンプルコード
#spanend
#spandel
private final Box pnl = Box.createVerticalBox();
#spanend
#spandel
private final Vector<JComponent> list = new Vector<JComponent>();
#spanend
#spandel
public void addComp(JComponent c) {
#spanend
list.addElement(c);
pnl.removeAll();
for(JComponent tmp: list) {
Dimension d = tmp.getPreferredSize();
tmp.setMaximumSize(new Dimension(Integer.MAX_VALUE, d.height));
pnl.add(tmp);
#spanadd
* サンプルコード [#sourcecode]
#spanend
#spanadd
#code(link){{
#spanend
#spanadd
private final Box box = Box.createVerticalBox();
#spanend
#spanadd
private final Component glue = Box.createVerticalGlue();
#spanend
#spanadd
public void addComp(JComponent comp) {
#spanend
comp.setMaximumSize(new Dimension(
Short.MAX_VALUE, comp.getPreferredSize().height));
box.remove(glue);
box.add(Box.createVerticalStrut(5));
box.add(comp);
box.add(glue);
box.revalidate();
EventQueue.invokeLater(new Runnable() {
@Override public void run() {
comp.scrollRectToVisible(comp.getBounds());
}
pnl.add(Box.createVerticalGlue());
pnl.revalidate();
});
}
解説
上記のサンプルでは、Box.createVerticalBoxを使ってリスト状に並べています。この際、各コンポーネントの高さは変化せず、幅だけフレームサイズに追従するように、JComponent#setMinimumSizeを指定しています。解説
上記のサンプルでは、Box.createVerticalBox()で作成したBoxにコンポーネントを追加してリスト状に並べています。
コンポーネントの高さの合計がフレームの高さより小さい場合は、下部に余白が出来るように、最後にBox.createVerticalGlueを追加しています。
- 各コンポーネントの高さは変化せず幅だけフレームサイズに追従するように
JComponent#setMaximumSize(...)を設定 - 各コンポーネントの高さの合計がフレームの高さより小さい場合は下部に余白が生成されるよう末尾に
Box.createVerticalGlue()を追加
参考リンク
コメント
- SpringLayoutではなく、BoxLayoutを使うようにサンプルを変更しました。 -- terai
コメント
-
SpringLayoutではなく、BoxLayoutを使うようにサンプルを変更しました。 -- aterai - 解説がソースと異なり、
setMinimumSizeとなっていたのをsetMaximumSizeに修正。 -- aterai