Swing/CentredBackgroundBorder のバックアップ(No.23)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/CentredBackgroundBorder へ行く。
- 1 (2006-03-06 (月) 19:15:08)
- 2 (2006-03-07 (火) 14:40:40)
- 3 (2006-03-23 (木) 00:00:58)
- 4 (2006-03-23 (木) 04:01:23)
- 5 (2006-04-12 (水) 19:36:36)
- 6 (2007-03-02 (金) 16:14:57)
- 7 (2007-07-24 (火) 13:36:25)
- 8 (2011-03-23 (水) 13:22:06)
- 9 (2011-10-11 (火) 15:42:24)
- 10 (2013-01-06 (日) 23:10:36)
- 11 (2013-03-13 (水) 15:42:19)
- 12 (2013-05-03 (金) 23:42:47)
- 13 (2013-09-04 (水) 00:07:33)
- 14 (2014-11-22 (土) 03:59:58)
- 15 (2014-11-25 (火) 03:03:31)
- 16 (2014-11-25 (火) 07:05:09)
- 17 (2014-11-28 (金) 01:24:15)
- 18 (2015-04-02 (木) 15:12:32)
- 19 (2016-06-02 (木) 12:26:07)
- 20 (2017-09-09 (土) 21:18:18)
- 21 (2018-08-19 (日) 17:40:49)
- 22 (2020-08-12 (水) 11:32:39)
- 23 (2022-01-09 (日) 02:00:12)
- category: swing
folder: CentredBackgroundBorder
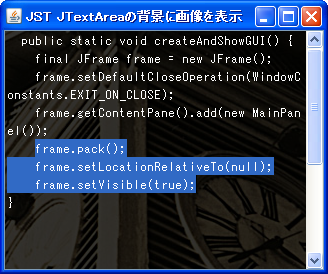
title: JTextAreaの背景に画像を表示
tags: [JTextArea, BufferedImage, Border, JViewport]
author: aterai
pubdate: 2006-03-06T19:15:08+09:00
description: JTextAreaなどのコンポーネントの背景に、Borderを使って中心揃えした画像を表示します。
image:

概要
JTextAreaなどのコンポーネントの背景に、Borderを使って中心揃えした画像を表示します。Swing - How can I use TextArea with Background Picture ?のコードを引用しています。
Screenshot

Advertisement
サンプルコード
class CentredBackgroundBorder implements Border {
private final Insets insets = new Insets(0, 0, 0, 0);
private final BufferedImage image;
public CentredBackgroundBorder(BufferedImage image) {
this.image = image;
}
@Override public void paintBorder(
Component c, Graphics g, int x, int y, int width, int height) {
int cx = x + (width - image.getWidth()) / 2;
int cy = y + (height - image.getHeight()) / 2;
Graphics2D g2 = (Graphics2D) g.create();
g2.drawRenderedImage(image, AffineTransform.getTranslateInstance(cx, cy));
g2.dispose();
}
@Override public Insets getBorderInsets(Component c) {
return insets;
}
@Override public boolean isBorderOpaque() {
return true;
}
}
解説
上記のサンプルでは、以下のようにしてJTextAreaの背景に画像を表示しています。
- 画像を中央に表示するようにした
Borderを作成してこれをViewportのBorderとして設定 Viewportに追加したJTextAreaの背景を透明化textarea.setOpaque(false); textarea.setBackground(new Color(0x0, true)));
Borderを使って背景に画像を表示する方法はJDesktopPane(参考: JInternalFrameを半透明にする)や、その他のJComponentでも使用可能