Swing/ComboItemHeight のバックアップ(No.9)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- 現在との差分 - Visual を表示
- ソース を表示
- Swing/ComboItemHeight へ行く。
- 1 (2013-01-10 (木) 18:00:32)
- 2 (2013-10-18 (金) 15:54:23)
- 3 (2013-12-20 (金) 20:06:03)
- 4 (2015-02-19 (木) 18:39:29)
- 5 (2015-06-11 (木) 11:03:27)
- 6 (2015-06-11 (木) 15:48:16)
- 7 (2017-03-16 (木) 21:40:17)
- 8 (2017-04-07 (金) 13:51:51)
- 9 (2018-01-18 (木) 16:08:25)
- 10 (2019-10-30 (水) 17:31:42)
- 11 (2021-05-25 (火) 08:29:21)
- category: swing
folder: ComboItemHeight
title: JComboBoxの高さを変更する
tags: [JComboBox, ListCellRenderer]
author: aterai
pubdate: 2009-03-02T12:37:58+09:00
description: JComboBox自体の高さや、ドロップダウンリスト内にあるアイテムの高さを変更します。
image:

概要
JComboBox自体の高さや、ドロップダウンリスト内にあるアイテムの高さを変更します。
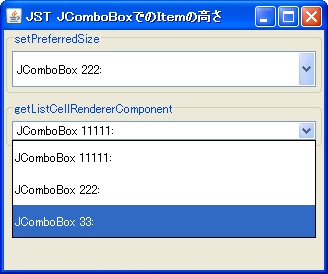
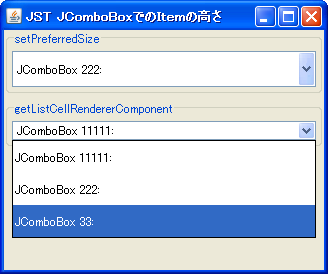
Screenshot

Advertisement
サンプルコード
JComboBox<String> combo2 = new JComboBox<>(items);
combo2.setRenderer(new DefaultListCellRenderer() {
private int cheight;
@Override public Component getListCellRendererComponent(
JList list, Object value, int index,
boolean isSelected, boolean cellHasFocus) {
super.getListCellRendererComponent(list, value, index, isSelected, cellHasFocus);
Dimension d = super.getPreferredSize();
cheight = index < 0 ? d.height : 32;
return this;
}
@Override public Dimension getPreferredSize() {
Dimension d = super.getPreferredSize();
d.height = cheight;
return d;
}
});
解説
setPreferredSize- レンダラーに
setPreferredSize(...)で高さを設定JComboBox combo1 = new JComboBox(items); JLabel renderer1 = (JLabel) combo1.getRenderer(); renderer1.setPreferredSize(new Dimension(0, 32));
- レンダラーに
getListCellRendererComponent- レンダラーの
getListCellRendererComponent(...)内で、indexが0以上の場合はgetPreferredSize()で取得する高さを切り替える
- レンダラーの
htmlhtmlタグを使用して高さを指定JComboBox<String> combo3 = new JComboBox<>(items); combo3.setRenderer(new DefaultListCellRenderer() { @Override public Component getListCellRendererComponent( JList list, Object value, int index, boolean isSelected, boolean cellHasFocus) { String title = Objects.toString(value, ""); if (index >= 0) { title = String.format("<html><table><td height='32'>%s", value); } return super.getListCellRendererComponent(list, title, index, isSelected, cellHasFocus); } });
icon- 幅ゼロのアイコンを使用して高さを指定
JComboBox<String> combo4 = new JComboBox<>(items); combo4.setRenderer(new DefaultListCellRenderer() { @Override public Component getListCellRendererComponent( JList list, Object value, int index, boolean isSelected, boolean cellHasFocus) { super.getListCellRendererComponent(list, value, index, isSelected, cellHasFocus); if (index >= 0) { setIcon(new Icon() { @Override public void paintIcon(Component c, Graphics g, int x, int y) {} @Override public int getIconWidth() { return 0; } @Override public int getIconHeight() { return 32; } }); } else { setIcon(null); } //setIconTextGap(0); return this; } });
- 幅ゼロのアイコンを使用して高さを指定
参考リンク
- メモ: java - DefaultListCellRenderer does not render empty String correctly when using an editable combo box - Stack Overflow
DefaultListCellRendererを編集可能にしたJComboBoxに設定すると、リストアイテム文字列が空""の場合、ドロップダウンリスト内でのそのアイテムの高さが余白分のみ(2px)になってしまう- 上記のサンプルも
DefaultListCellRendererを使用しているが、直接高さを指定しているので、編集可にしてもこの状態にはならない
- 上記のサンプルも
JComboBox#setPrototypeDisplayValue(...)で文字列を設定していても、高さには効果がない- 回答にある
BasicComboBoxRendererでこの状態にならない理由は、以下のようにBasicComboBoxRenderer#getPreferredSize()をオーバーライドし、空白文字を一時的に追加してから高さを求めているため
@Override public Dimension getPreferredSize() {
Dimension size;
if ((this.getText() == null) || (this.getText().equals(""))) {
setText(" ");
size = super.getPreferredSize();
setText("");
} else {
size = super.getPreferredSize();
}
return size;
}