Menuに半透明の影を付ける
Total: 10394, Today: 1, Yesterday: 0
Posted by aterai at
Last-modified:
概要
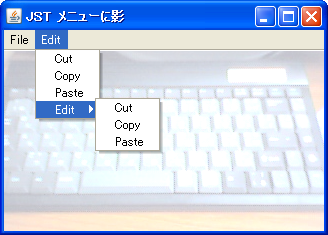
JMenuから開くJPopupMenuにBorderを設定して半透明の影を付けます。
Screenshot

Advertisement
サンプルコード
public class CustomPopupMenuUI extends BasicPopupMenuUI {
public static ComponentUI createUI(JComponent c) {
return new CustomPopupMenuUI();
}
private static boolean isHeavyWeightContainer(Component contents) {
for (Container p = contents.getParent(); p != null; p = p.getParent()) {
if ((p instanceof JWindow) || (p instanceof Panel)) {
return true;
}
}
return false;
}
public Popup getPopup(JPopupMenu popup, int x, int y) {
Popup pp = super.getPopup(popup, x, y);
JPanel panel = (JPanel) popup.getParent();
if (isHeavyWeightContainer(panel)) {
System.out.println("outer");
Point p = new Point(x, y);
panel.setBorder(new ShadowBorder(panel, p));
} else {
System.out.println("inner");
panel.setBorder(new ShadowBorderInPanel());
}
panel.setOpaque(false);
return pp;
}
// ...
解説
上記のサンプルでは、BasicPopupMenuUIを継承したCustomPopupMenuUIを作成してUIManagerで登録しています。
UIManager.put("PopupMenuUI","example.CustomPopupMenuUI");
- この
CustomPopupMenuUIではポップアップメニューの表示位置がフレームの内か外かで影のつけ方を切り替えている- 内側: ポップアップメニューに半透明の
Borderを設定して影を描画 - 外側: 別
Windowでポップアップメニューが開くため、Robotを使って背景画面をキャプチャーし、その上に影を描画してBorderに設定
- 内側: ポップアップメニューに半透明の
- JGoodies | We make Java look good and work wellから
JGoodiesダウンロードし、以下のようにcontrib.com.jgoodies.looks.common.ShadowPopupFactoryを使用して同様の影を表示する方法もある// UIManager.put("PopupMenuUI","example.CustomPopupMenuUI"); contrib.com.jgoodies.looks.common.ShadowPopupFactory.install();
参考リンク
- Java Swing Hacks #11 ドロップシャドウ付きのメニューを作る
- JGoodies | We make Java look good and work well
contrib.com.jgoodies.looks.common.ShadowPopupFactory
- JPopupMenuに半透明の影を付ける