概要
JSliderの値や目盛りの表示などの順序を反転します。
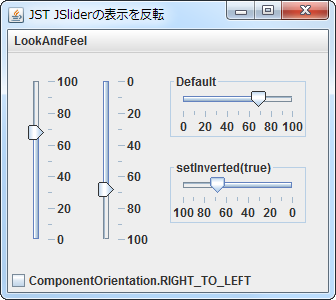
Screenshot

Advertisement
サンプルコード
解説
上記のサンプルでは、JSlider#setInverted(true)で値や目盛りの表示位置を反転しています。
JSlider#setInverted(true)は言語に依存する方向設定のsetComponentOrientation(ComponentOrientation.RIGHT_TO_LEFT)と同時に指定可能SwingConstants.HORIZONTALの場合両方指定すると表示は元に戻るSwingConstants.VERTICALの場合JSlider#setInverted(true)で上方向が最小値・下方向が最大値に変化し、setComponentOrientation(ComponentOrientation.RIGHT_TO_LEFT)で目盛りの位置が右側から左側に変化する
- 範囲の塗り潰しが可能な
MetalLookAndFeelの場合その塗り潰しも反転する WindowsLookAndFeelを設定した縦JSliderでComponentOrientation.RIGHT_TO_LEFTを指定した場合、ノブのフォーカスが描画されないバグ?があるcom/sun/java/swing/plaf/windows/TMSchema.javaで右向きノブはstateMap.put(Part.TKP_THUMBRIGHT, sliderThumbStates)と設定されているが、左向きノブのPart.TKP_THUMBLEFTが設定されていないので状態変化が反映されない?- フォーカスだけでなく
setEnabled(false)で無効化してもノブの色が更新されないのでおそらく状態変化が反映されないバグの模様