JTextAreaをキャプションとして画像上にスライドイン
Total: 7642, Today: 1, Yesterday: 6
Posted by aterai at
Last-modified:
概要
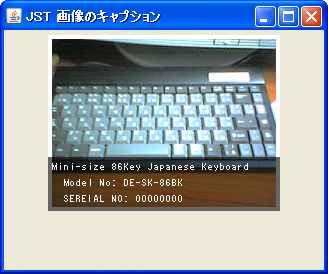
画像の上にJTextAreaをスライドインアニメーションで表示します。
Screenshot

Advertisement
サンプルコード
private int delay = 4;
private int count = 0;
@Override public void mouseEntered(MouseEvent e) {
if (animator != null && animator.isRunning() || yy == textArea.getPreferredSize().height) {
return;
}
double h = (double) textArea.getPreferredSize().height;
animator = new Timer(delay, new ActionListener() {
@Override public void actionPerformed(ActionEvent e) {
double a = easeInOut(++count / h);
yy = (int) (.5 + a * h);
textArea.setBackground(new Color(0f, 0f, 0f, (float) (.6 * a)));
if (yy >= textArea.getPreferredSize().height) {
yy = textArea.getPreferredSize().height;
animator.stop();
}
revalidate();
repaint();
}
});
animator.start();
}
@Override public void mouseExited(MouseEvent e) {
if (animator != null && animator.isRunning() ||
contains(e.getPoint()) && yy == textArea.getPreferredSize().height) return;
double h = (double) textArea.getPreferredSize().height;
animator = new Timer(delay, new ActionListener() {
@Override public void actionPerformed(ActionEvent e) {
double a = easeInOut(--count / h);
yy = (int) (.5 + a * h);
textArea.setBackground(new Color(0f, 0f, 0f, (float) (.6 * a)));
if (yy <= 0) {
yy = 0;
animator.stop();
}
revalidate();
repaint();
}
});
animator.start();
}
// @see Math: EaseIn EaseOut, EaseInOut and Beziér Curves | Anima Entertainment GmbH
// http://www.anima-entertainment.de/math-easein-easeout-easeinout-and-bezier-curves
public double easeInOut(double t) {
// range: 0.0 <= t <= 1.0
if (t < .5) {
return .5 * Math.pow(t * 2d, 3d);
} else {
return .5 * (Math.pow(t * 2d - 2d, 3d) + 2d);
}
}
解説
上記のサンプルでは、JLabelに画像を表示してその内部にマウスカーソルが入った場合JTextAreaがキャプションとしてease-in, ease-outでスライドインするよう設定しています。
OverlayLayout#layoutContainer内でJTextAreaのy座標を変更してアニメーションEaseInOutの計算は、Math: EaseIn EaseOut, EaseInOut and Beziér Curves | Anima Entertainment GmbHを参考- マウスカーソルが
JLabel(画像)内にあってもそこにJTextAreaがスライドインした場合、新たにmouseExitedイベントが発生するので注意が必要JTextArea#contains(int x, int y)が常にfalseを返すようにすれば上記の場合でもmouseExitedイベントなどは発生しないがJTextArea内の文字列が選択できなくなるので、このサンプルではJTextAreaにマウスイベントを親へ素通しするリスナーを追加している
JTextAreaの背景色はsetOpaque(false)にして描画せず、別途JTextArea#paintComponent(...)をオーバーライドしてアルファ成分をEaseInOutした色で全体を塗りつぶしている
- 累乗を
Math.pow(...)の代わりにバイナリ法で実行する場合のメモ
public static double intpow(double x, int n) {
double aux = 1d;
if (n < 0) {
throw new IllegalArgumentException("n must be a positive integer");
}
for (; n > 0; x *= x, n >>>= 1) {
if ((n & 1) != 0) {
aux *= x;
}
}
return aux;
}
参考リンク
Math: EaseIn EaseOut, EaseInOut and Beziér Curves | Anima Entertainment GmbH- Slide In Image Captions | CSS-Tricks
- 指数関数を使ったお手軽イーズ・アウト - Radium Software
- Soft maximum 関数 - Radium Software
- イーズイン/アウトいろいろ - wonderfl build flash online
- 本の虫: なんでGCCはa*a*a*a*a*a を (a*a*a)*(a*a*a) に最適化できないの?っと