DefaultHighlighterの描画方法を変更する
Total: 3915, Today: 1, Yesterday: 1
Posted by aterai at
Last-modified:
概要
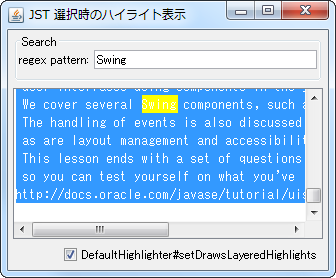
DefaultHighlighterの描画方法を変更して、文字列が選択されている場合のハイライト表示を変更します。
Screenshot

Advertisement
サンプルコード
DefaultHighlighter dh = (DefaultHighlighter) textArea.getHighlighter();
dh.setDrawsLayeredHighlights(false);
解説
DefaultHighlighter#setDrawsLayeredHighlights(true)- デフォルト
- 文字列の描画直前にハイライトも描画されるため文字列の選択描画より手前にハイライトの矩形が表示される
MetalLookAndFeel以外のLookAndFeelなどで選択時の文字色が反転する場合ハイライトの色によっては見づらくなる
DefaultHighlighter#setDrawsLayeredHighlights(false)- 選択されている文字列の背景だけではなくテキストエリアの右端や範囲内の空行も選択色で塗り潰される
- 文字列の選択描画より奥にハイライトが表示されるためハイライトの矩形は塗り潰されて非表示となる
- 文字列を選択するとハイライトされている箇所が見づらくなる
HTMLEditorKitと合わせて使用すると、改行を含む文字列を選択すると選択状態の描画がおかしくなる?場合がある